Cân Bằng – “Cân” mọi thiết kế
Cân bằng là một trong những nguyên tắc quan trọng nhất trong thiết kế. Giống như xây một ngôi nhà, nếu thiếu đi sự cân bằng, bố cục sẽ trở nên lộn xộn và khó chịu.
Trong thiết kế, điều này có nghĩa là nếu bạn không tạo ra sự cân bằng, mắt người xem sẽ không biết nhìn vào đâu và thông điệp bạn muốn truyền tải có thể bị bỏ qua vì các chi tiết kém nổi bật dễ dàng bị lãng quên.
Cân bằng trong thiết kế đồ họa là gì?

Trong thiết kế, cân bằng là sự phân bố hài hòa các yếu tố thiết kế (hình ảnh, chữ viết, hình nền...) trên trang hoặc màn hình.
Sự cân bằng tạo cảm giác ổn định, dễ chịu và thu hút thị giác của người xem.
Cân bằng hướng
- Cân bằng theo chiều dọc (Vertical Balance): Các yếu tố được phân bố cân bằng nhau dọc theo trục dọc của bố cục, tạo cảm giác ổn định và trang trọng. Thường thấy trong poster, brochure, website,...
- Cân bằng theo chiều ngang (Horizontal Balance): Các yếu tố được phân bố cân bằng nhau dọc theo trục ngang của bố cục, tạo cảm giác yên bình và tĩnh lặng. Thích hợp cho ảnh phong cảnh, bìa sách,...
- Cân bằng chéo (Diagonal Balance): Các yếu tố được sắp xếp theo đường chéo để tạo cảm giác năng động và phá cách. Thường dùng cho thiết kế hiện đại, thể thao,...
- Cân bằng nền trước - nền sau (Foreground-Background Balance): Các yếu tố ở nền trước và nền sau có trọng lượng thị giác tương đương nhau, tạo chiều sâu cho bố cục. Thích hợp cho infographic, tranh minh họa,...
Cân bằng yếu tố thiết kế
- Đối tượng: Vị trí, kích thước và số lượng của các đối tượng ảnh hưởng đến sự cân bằng. Ví dụ, một hình ảnh lớn ở trung tâm có thể cân bằng với nhiều hình ảnh nhỏ hơn xung quanh.
- Màu sắc: Giá trị (Value), sắc độ (Hue), độ bão hòa (Saturation) và độ trong suốt của màu sắc cần được cân nhắc để tạo sự hài hòa. Ví dụ, một mảng màu đậm ở một bên có thể được cân bằng với nhiều mảng màu nhạt hơn ở bên kia.
- Kết cấu: Sự tương phản giữa các kết cấu mịn màng và thô ráp có thể tạo điểm nhấn và cân bằng thị giác. Ví dụ, một vùng kết cấu mịn có thể được cân bằng với một vùng kết cấu thô ráp hơn.
- Không gian: Khoảng trống giữa các yếu tố thiết kế cũng là một phần quan trọng. Khoảng trống hợp lý giúp bố cục "dễ thở" hơn và tránh cảm giác rối mắt.
Áp dụng cân bằng trong thiết kế đồ họa
Trong thiết kế đồ họa, cân bằng được chia làm 5 kiểu như sau:
Đối xứng (Symmetrical Balance)
Đối xứng là một trong những phương pháp cân bằng cơ bản và phổ biến nhất trong thiết kế.
Giống như hình ảnh phản chiếu trong gương, các yếu tố thiết kế được phân bố cân bằng nhau theo một trục dọc hoặc ngang ở trung tâm.

Vai trò của đối xứng trong thiết kế:
- Phân bố đều trọng lượng thị giác: Bạn có thể tưởng tượng như một cái cân thăng bằng, trọng lượng của các yếu tố thiết kế trên hai bên trục dọc hoặc ngang phải tương đương nhau.
- Tạo cảm giác ổn định, trật tự: Sự phân bố cân bằng tạo nên bố cục vững chắc, dễ chịu và gợi cảm giác tin cậy, truyền thống.
- Thích hợp cho nhiều loại thiết kế: Logo, brochure, website, poster... thường sử dụng đối xứng để nhấn mạnh tính chuyên nghiệp và trang trọng.

Lưu ý:
- Mặc dù tạo cảm giác ổn định, nhưng đôi khi đối xứng quá hoàn hảo có thể dẫn đến nhàm chán.
- Để tránh nhàm chán, bạn có thể sử dụng các kỹ thuật khác nhau để tạo sự cân bằng đối xứng mà vẫn thú vị. Ví dụ: sử dụng họa tiết, màu sắc, kích thước hơi khác biệt trên hai bên đối xứng.

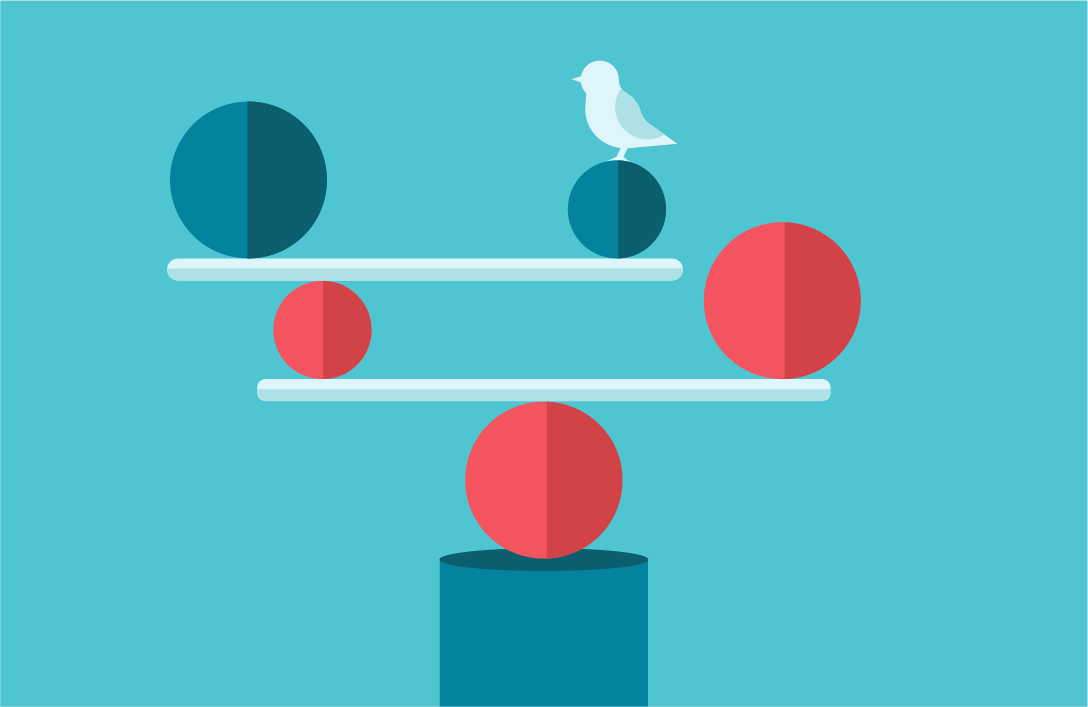
Cân bằng bất đối xứng (Asymmetrical Balance)
Đối xứng mang đến sự ổn định, nhưng đôi khi, phá vỡ quy tắc lại hay ho hơn! Cân bằng bất đối xứng chính là điều đó.
Hãy tưởng tượng một cái bập bênh, thay vì hai bên bằng nhau y hệt, bạn hoàn toàn có thể đạt được trạng thái cân bằng bằng cách khéo léo phân bổ trọng lượng của người ngồi.
Tương tự như vậy, trong thiết kế, cân bằng bất đối xứng sử dụng các yếu tố không đối xứng hoàn hảo để tạo ra sự cân bằng thú vị và năng động.

Cân bằng bất đối xứng mang lại gì?
- Phá vỡ sự nhàm chán: Thoát khỏi khuôn mẫu đối xứng truyền thống, thiết kế trở nên mới mẻ, thu hút sự chú ý.
- Tạo cảm giác chuyển động: Sự "bất cân bằng" có chủ đích tạo ra dòng chảy thị giác, dẫn dắt mắt người xem khám phá bố cục.
- Xây dựng điểm nhấn: Bố cục bất đối xứng khéo léo có thể làm nổi bật yếu tố quan trọng, thu hút sự tập trung của người xem.
Cân bằng tỏa tâm (Radial Balance)
Bên cạnh sự cân bằng đối xứng và bất đối xứng, thiết kế còn có một vũ khí bí mật khác: Cân bằng tỏa tâm.
Hãy tưởng tượng như những cánh hoa xòe ra từ nhụy, các yếu tố thiết kế được sắp xếp hướng về một điểm trung tâm, tạo cảm giác lan tỏa và thu hút thị giác.
Đặc điểm của cân bằng tỏa tâm:
- Tâm điểm thu hút: Giống như mặt trời tỏa sáng, bố cục có một điểm trung tâm là nơi hội tụ của các yếu tố thiết kế.
- Sự chuyển động và năng lượng: Các yếu tố hướng ra ngoài từ tâm điểm tạo cảm giác chuyển động, năng lượng và thu hút sự chú ý vào điểm trung tâm.
- Thích hợp cho nhiều chủ đề: Thường thấy trong logo, huy hiệu, mandala, hoa văn trang trí... với mong muốn nhấn mạnh sự thống nhất, quyền lực hoặc ý tưởng lan tỏa.

Lưu ý:
- Mặc dù linh hoạt, việc lạm dụng các yếu tố quá rườm rà có thể gây rối mắt cho người xem.
- Cần sắp xếp khéo léo các yếu tố để đảm bảo sự cân bằng về hình thức và thị giác, tạo cảm giác hài hòa lan tỏa từ điểm trung tâm.
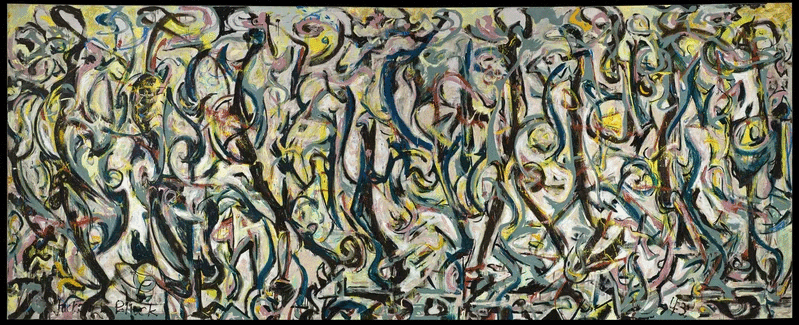
Cân bằng Mosaic
Cân bằng Mosaic (hay còn gọi là Cân bằng Tinh thể) mang đến một làn gió mới cho thế giới thiết kế.
Thoạt nhìn, bố cục có vẻ "hỗn loạn" vì thiếu điểm nhấn trung tâm rõ ràng. Nhưng nếu bạn quan sát kỹ hơn, bạn sẽ thấy các yếu tố được sắp xếp theo một trật tự ẩn giấu, tạo nên một tổng thể hài hòa và thú vị.
Hỗn loạn có tổ chức - Phá vỡ quy tắc để tạo nên kiệt tác
- Tự do sáng tạo: Không bị bó buộc bởi các quy tắc cân bằng đối xứng hay tỏa tâm, Mosaic cho phép bạn thỏa sức sáng tạo, phá vỡ khuôn mẫu.
- Thống nhất tinh tế: Mặc dù không có điểm nhấn, các yếu tố thiết kế vẫn phải có sự liên kết, lặp lại về màu sắc, hình dạng, kích thước... để tạo cảm giác đồng nhất.
- Thích hợp cho nhiều phong cách: Thiết kế theo phong cách Pop Art, Hiện đại, Tối giản... thường sử dụng Mosaic để tạo sự độc đáo, mới lạ và thu hút.

Lưu ý:
- "Hỗn loạn" nhưng không được rối mắt. Cần sắp xếp các yếu tố một cách khéo léo để đảm bảo tính thẩm mỹ và dễ chịu cho người xem.
- Sử dụng lặp lại họa tiết, màu sắc, kích thước... là những "nhịp điệu" giúp dẫn dắt mắt người xem khám phá bố cục.
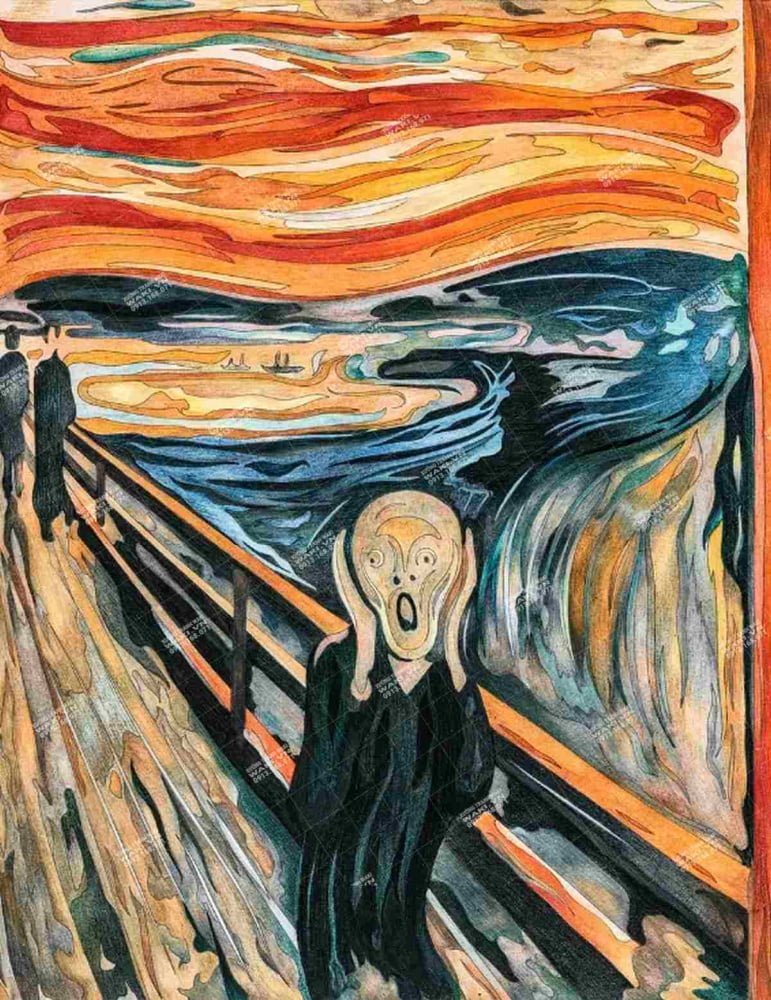
Cân bằng bất thường (Discordant - Off Balance)
Bây giờ bạn đã nắm được các "quy tắc vàng" về cân bằng trong thiết kế. Nhưng quy tắc là để phá vỡ! Cân bằng bất thường chính là một ví dụ điển hình.
Thông thường, thiết kế hướng đến sự hài hòa, dễ chịu cho mắt. Tuy nhiên, có những trường hợp, bạn lại muốn tạo cảm giác "bất ổn", thu hút sự chú ý mạnh mẽ của người xem.
Cân bằng bất thường - Phá vỡ mọi quy tắc để tạo "cú hích" thị giác!
- Kích thích tư duy: Bố cục mất cân bằng kích thích trí tò mò, buộc người xem phải dừng lại, suy nghĩ và khám phá thông điệp của thiết kế.
- Gây ấn tượng mạnh mẽ: Sự phá cách táo bạo tạo nên điểm nhấn khó phai, giúp thông điệp truyền tải trở nên "nổi bật" và đáng nhớ.
- Thích hợp cho các mục đích cụ thể: Thường thấy trong thiết kế quảng cáo gây sốc, kêu gọi hành động, hoặc các tác phẩm nghệ thuật đương đại mang tính thử nghiệm.

Lưu ý:
- Đây là kỹ thuật "dao hai lưỡi". Nếu sử dụng không khéo léo, thiết kế có thể trở nên rối mắt, khó hiểu và phản tác dụng.
- Cần cân nhắc mục đích thiết kế, đối tượng hướng đến và sử dụng cân bằng bất thường một cách tinh tế để đạt hiệu quả mong muốn.
4 yếu tố khác để cân bằng thiết kế của bạn
Bên cạnh 4 cách thức "cân bằng" truyền thống, bạn có thể khám phá thêm 4 "vũ khí bí mật" sau đây để tạo nên những tác phẩm nghệ thuật đầy mê hoặc:
Màu sắc (Color)
Sử dụng các mảng màu trung tính làm nền tảng, điểm xuyết những mảng màu rực rỡ ở một số vùng nhỏ. Điều này giúp tạo điểm nhấn và cân bằng với các vùng màu trung tính lớn hơn.

Hình dạng (Shapes)
Kết hợp các hình dạng khác nhau để tạo sự cân bằng về mặt thị giác.

Họa tiết (Pattern)
Lặp lại một họa tiết có thể tạo cảm giác trật tự, ổn định và cân bằng.

Sự chuyển động (Movement)
Sử dụng các đường nét và cạnh sắc trên một bên bố cục để lấp đầy khoảng trống và dẫn hướng mắt người đến vùng có "trọng lượng" thị giác lớn hơn.

Kết luận
Cân bằng chỉ là một trong nhiều nguyên tắc quan trọng của thiết kế đồ họa.
Khi bạn sáng tạo bất kỳ tác phẩm thiết kế nào, hãy luôn ghi nhớ những nguyên tắc khác để tạo ra bố cục mạnh mẽ và hiệu quả:
- Tương phản (Contrast): Sử dụng sự đối lập giữa các yếu tố như màu sắc, kích thước, hình dạng... để thu hút sự chú ý và làm nổi bật thông tin quan trọng.
- Thống nhất (Unity): Sử dụng các yếu tố thiết kế có sự liên kết với nhau để tạo cảm giác mạch lạc và hoàn chỉnh cho bố cục. Ví dụ như sử dụng bảng màu thống nhất, lặp lại họa tiết...
- Nhấn mạnh (Emphasis): Làm cho một yếu tố thiết kế nổi bật hơn so với các yếu tố khác để thu hút sự chú ý của người xem. Có thể sử dụng kích thước, màu sắc, vị trí... để tạo điểm nhấn.
Bằng cách kết hợp hài hòa các nguyên tắc này, bạn có thể nâng tầm thiết kế của mình lên một cấp độ mới.
Cân bằng giúp bố cục ổn định, tương phản thu hút sự chú ý, thống nhất tạo cảm giác mạch lạc, và nhấn mạnh giúp truyền tải thông điệp hiệu quả.
Hãy luôn thử nghiệm, sáng tạo và "nêm nếm" theo phong cách riêng của bạn để mang đến những tác phẩm "độc nhất vô nhị" và "gây thương nhớ".
Nguồn
https://thietkethuonghieu.mondial.vn/tin-tuc/can-bang-can-moi-thiet-ke.html