Tất tần tật về Schema và khai báo Schema
Tưởng chừng như một thuật ngữ kỹ thuật phức tạp, nhưng thực tế Schema lại giúp cải thiện SEO và hiệu suất website của bạn trên các công cụ tìm kiếm rất đơn giản.
Schema là gì?
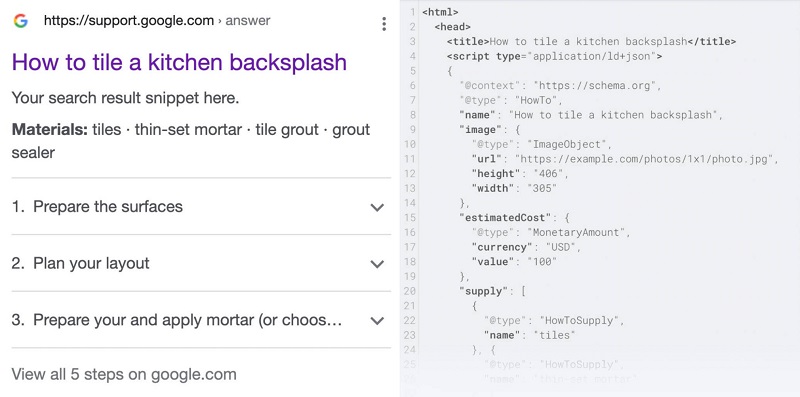
"Schema hay schema markup là một đoạn code mã HTML hoặc JavaScript được sử dụng để đánh dấu các dữ liệu có cấu trúc ngắn trong website."
Nhờ vào các đánh dấu này, các công cụ tìm kiếm như Google có thể hiểu rõ hơn về nội dung của website và hiển thị thông tin cụ thể hơn trong kết quả tìm kiếm. Điều này không chỉ giúp tăng trải nghiệm người dùng mà còn giúp tăng traffic và tăng hạng website.

Vì sao cần khai báo Schema cho website?
Về cơ bản, Google chưa có thông báo chính thức rằng schema là một yếu tố xếp hạng. Tuy nhiên, Google sẽ không bao giờ công bố toàn bộ thuật toán của mình nên bạn có thể làm tất cả những gì tốt nhất có thể để tăng hạng website. Cùng chúng tôi tìm hiểu schema có ảnh hưởng đến SEO như thế nào ngay sau:
- Tăng tỷ lệ nhấp vào trang: Schema giúp website của bạn trở nên thu hút. Các nội dung, thông tin quan trọng được cung cấp đầy đủ và phân bổ rõ ràng giúp người dùng dễ dàng nhìn thấy thông tin cần tìm từ đó tăng tỷ lệ nhấp vào website.
- Ưu tiên xếp hạng: Khi nhiều người nhấp vào website của bạn, Google sẽ nhận tín hiệu rằng trang web của bạn là hữu ích, người dùng muốn đọc nội dung đó. Sau đó, Google sẽ ưu tiên xếp hạng website của bạn cao hơn để tiếp cận được được nhiều người dùng hơn.
Kiểm tra schema markup như thế nào?
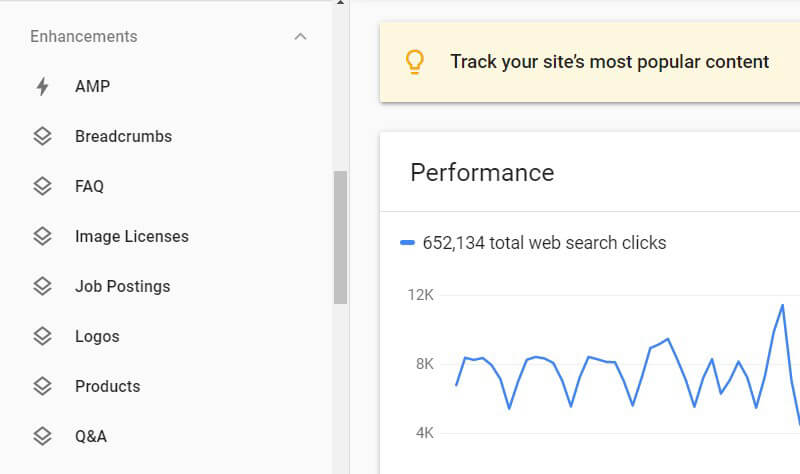
- Google Search Console: GSC sẽ hiển thị tất cả các loại Markup trong tab Enhancements. Để xem chi tiết về từng loại Schema, bạn chỉ cần nhấp vào loại đó trong tab Enhancements.

- Rich Results Testing Tool: Công cụ này sẽ giúp bạn xem trước cách trang của bạn sẽ hiển thị sau khi thêm Schema. Hơn nữa, bạn cũng có thể kiểm tra tất cả các thành phần Schema đã được thêm vào. Nếu cần, bạn có thể chỉnh sửa mã HTML trực tiếp trong công cụ để cập nhật Schema và xem trước kết quả ngay tại chỗ.

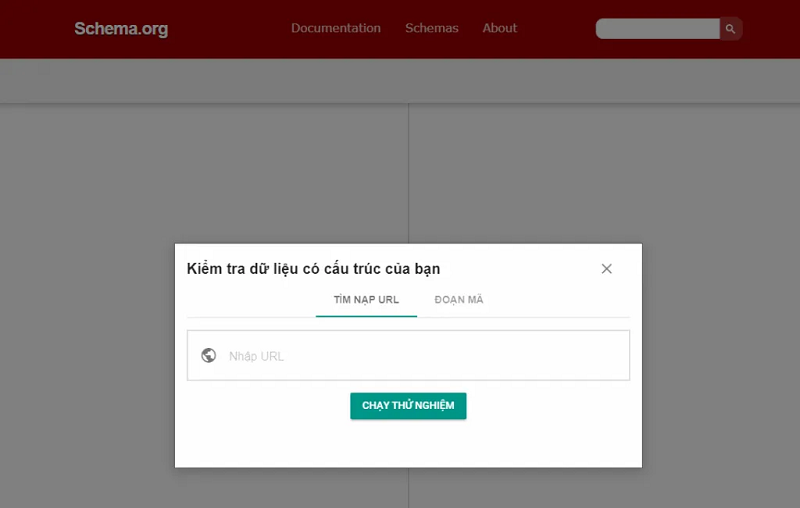
- Schema Markup Validator: SVM có khả năng trích xuất dữ liệu cấu trúc từ các định dạng JSON-LD, RDFa và Microdata, đồng thời hiển thị một bản báo cáo tóm tắt về các cấu trúc dữ liệu đã trích xuất và cũng như xác định các lỗi cú pháp có thể có trong markup.

Top 10 loại Schema phổ biến thông dụng nhất trong SEO
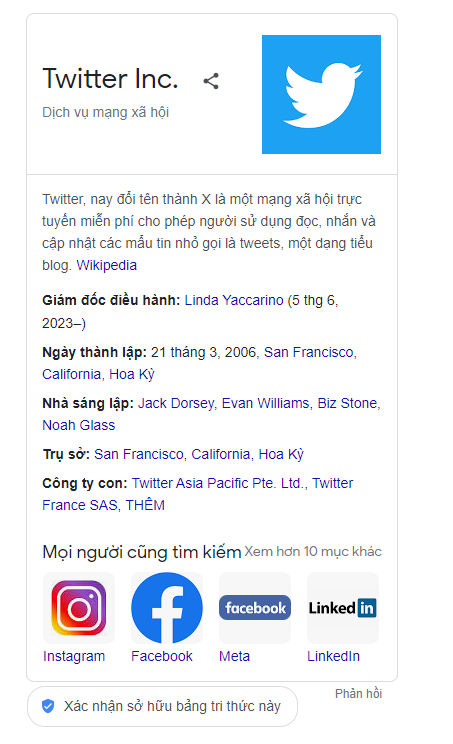
- Person Schema Markup: Đánh dấu thông tin về các cá nhân/ tổ chức, bao gồm tên, hình ảnh, ngày sinh, tiểu sử, trình độ học vấn,… Loại schema markup này thường được sử dụng cho các trang cá nhân, hồ sơ chuyên gia.
- Breadcrumbs Schema Markup: Breadcrumbs thường xuất hiện ở phần đầu trang, hiển thị dưới dạng một chuỗi văn bản nhỏ và cho biết vị trí của người dùng trên trang web. Khi nhìn vào đường dẫn này, người dùng có thể biết vị trí của trang trong hệ thống phân cấp của website. Từ đó họ có thể truy cập vào các cấp khác nhau, giữ chân họ ở lại website lâu hơn.
- Review Schema Markup: Review Schema Markup là loại schema phổ biến nhất hiện nay. Schema này thể hiện các đánh giá, xếp hạng cho trang web. Bên cạnh đó, snippet còn có thể bổ sung các thông tin như tên sản phẩm, giá cả, mô tả,… Những thông tin này sẽ giúp tăng tỷ lệ nhấp đáng kể cho website.
- Recipe Schema Markup: Dành cho các website chuyên chia sẻ công thức nấu ăn đánh dấu thông tin về nguyên liệu, thời gian nấu, hướng dẫn và giá trị dinh dưỡng hữu ích cho người dùng.
- FAQ Schema Markup: Đây cũng là một loại schema markup phổ biến. FAQ Schema Markup sẽ hiển thị các câu trả lời liên quan đến truy vấn của người dùng theo dạng thả xuống. Người dùng khi đọc được thông tin hữu ích từ những câu trả lời này sẽ có xu hướng nhấp vào website nhiều hơn.
- Article Schema Markup: Loại schema markup dành cho các bài báo này giúp Google hiểu rõ các thành phần quan trọng của nội dung bài viết. Ví dụ, các yếu tố như tên của tờ báo, các bài viết nổi bật, hoặc các bài blog được thể hiện một cách rõ ràng.
- Video Schema Markup: Video của bạn sẽ không chỉ xuất hiện trên Youtube mà còn có thể xuất hiện trên Google Video Search khi bạn sử dụng search markup này.
- Event Schema Markup: Schema này cung cấp dữ liệu về các sự kiện đã được xếp lịch trước như thời gian, địa điểm và giá vé. Nhờ đó, người dùng có thể tìm kiếm thông tin thuận tiện và dễ dàng hơn.
- Product Schema: Sử dụng cho các sản phẩm, cho phép các công cụ tìm kiếm hiển thị các thông tin quan trọng như tên, giá, hình ảnh, mô tả và đánh giá từ người dùng.
- Local Business Schema: Nếu bạn là chủ sở hữu của một doanh nghiệp, công ty địa phương, Local Business Schema là schema markup cần thiết cho bạn. Nhờ vào nó, người dùng có thể dễ dàng tìm thấy địa chỉ và các thông tin cơ bản như giờ làm việc, liên hệ,…

Hướng dẫn cài đặt Schema cho website sử dụng nền tảng Wordpress
Sử dụng plugin có sẵn trên wordpress là cách đơn giản và nhanh chóng nhất để bạn cài đặt schema cho website của mình. Bạn có thể sử dụng plugin Schema – loại plugin có khả năng hỗ trợ cả các Schema truyền thống. Để cài đặt plugin Schema, bạn có thể thực hiện các bước sau:
- Bước 1: Trong giao diện quản trị WordPress, hãy mở mục Plugins -> Add New. Sau đó, nhập từ khóa “Schema” vào ô tìm kiếm.

- Bước 2: Khi bạn đã tìm thấy plugin Schema phù hợp, hãy nhấn vào nút “Install now” để tiến hành cài đặt.
- Bước 3: Sau khi plugin đã được cài đặt và kích hoạt thành công, hãy chuyển đến phần Schema -> Settings để bắt đầu cấu hình schema.
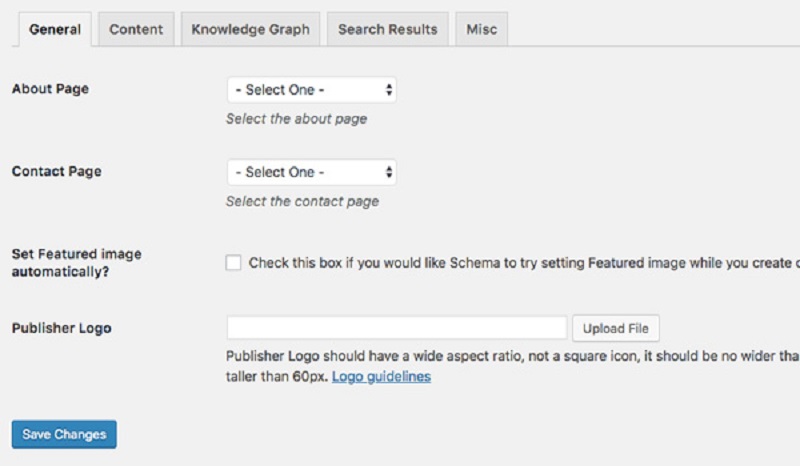
- Bước 4: Trong mục General, bạn cần điền các thông tin cơ bản về trang web như trang About Page, trang Contact Page và tải logo website lên. Bên cạnh đó, bạn có thể điền các trường thông tin như content, knowledge graph, search result để tối ưu kết quả tìm kiếm.

- Bước 5: Ơ mục Types của mục Schema, bạn chỉ định loại schema nào sẽ được thêm vào web.
Một số plugin hỗ trợ Schema cho Worpress tốt nhất
- Schema pro: Một plugin không thể bỏ qua trong việc tối ưu hóa schema cho website chính là Schema Pro. Với Schema Pro, bạn có thể thêm các đoạn Rich Snippets vào website một cách nhanh chóng và dễ dàng. Chỉ trong vài phút, bạn có thể dễ dàng tạo và tùy chỉnh các cấu hình cho tất cả các trang và bài viết của mình.
- All In One Schema Rich Snippet: Đây là một trong những plugin đơn giản nhất mà bạn có thể sử dụng để schema markup. All in One Schema Rich Snippets cung cấp một loạt các đoạn Snippet cho các đánh giá, xếp hạng, sự kiện, bài viết và thậm chí ứng dụng phần mềm.
- WP Review Pro: Plugin WP Review Pro, cũng là một công cụ hỗ trợ thêm schema, đặc biệt được thiết kế để phục vụ các website thiên về review, đánh giá.

- WP Product Review: Đây là một plugin miễn phí tích hợp schema, được phát triển bởi Themeisle và có sẵn trên kho lưu trữ của WordPress.org. Ngoài khả năng cho phép người dùng đánh giá sản phẩm và tương tác thông qua phần bình luận, plugin này còn đi kèm với một loạt tính năng nổi bật.
- WPSSO Core: Tiếp tục là một plugin schema miễn phí, có sẵn trên WordPress.org và được phát triển bởi JS Morisset. Sử dụng plugin này, người dùng có thể thêm meta tag và schema markup cho nhiều mạng xã hội như Facebook hoặc Open Graph, cũng như cho Knowledge Graph và Rich Results của Google.
Hướng dẫn cài đặt Schema thủ công cho website
Sử dụng JSON-LD
JSON-LD là một phương pháp hiệu quả để thêm Schema mà Google đề xuất. JSON-LD sử dụng JavaScript để nhúng dữ liệu có cấu trúc vào website. Để thực hiện thêm schema bằng JSON-LD, bạn thực hiện các bước sau:
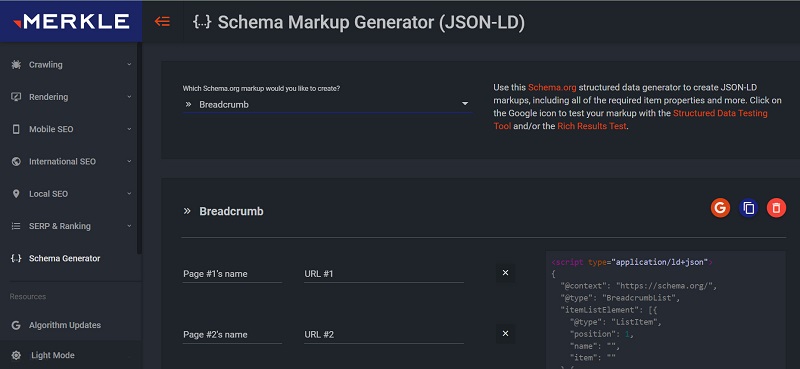
- Bước 1: Truy cập vào Schema Markup Generator (JSON-LD).
- Bước 2: Xác định loại shema bạn muốn sử dụng. Chọn loại schema đó từ list. Trong ví dụ này, Minh Dương sử dụng Schema Breadcrumb.

- Bước 3: Cung cấp thông tin cần thiết cho Schema. Hệ thống sẽ tạo tự động mã script tương ứng. Mã script này sẽ bao gồm: Định dạng và object structure, cũng như xác định dữ liệu liên kết. Bạn không cần phải lo lắng về việc phải tự viết code hoặc lỗi code.
- Bước 4: Nhúng mã script vào website. Sau khi có mã script, bạn có thể yêu cầu đội code web thêm mã này vào website của mình. Thông thường, mã script sẽ được đặt trong phần đầu trang (header).
Sử dụng RDFa để thêm Schema
RDFa (viết tắt của Resource Description Framework in Attributes) là một phần mở rộng của mã HTML5 được tạo ra để hỗ trợ việc đánh dấu schema. Được đề xuất bởi W3C, RDFa cho phép bạn kết hợp nhiều dạng dữ liệu có cấu trúc khác nhau trong cùng một website. Điều này đặc biệt hữu ích khi bạn muốn thêm vào dữ liệu có cấu trúc mà thư viện Schema.org chưa đáp ứng hoặc đạt đến yêu cầu cụ thể của bạn.
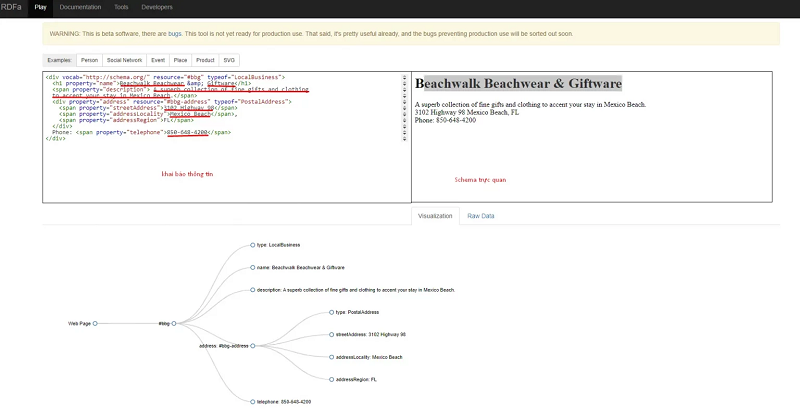
- Bước 1: Truy cập vào công cụ Play của RDFa tại liên kết https://rdfa.info/play/
- Bước 2: Tiến hành khai báo Schema. Tương tự JSON-LD, bạn sẽ sử dụng thẻ “vocab” để chỉ định nguồn dữ liệu Schema của mình. Tuy nhiên, bạn vẫn sử dụng địa chỉ URL http://schema.org/ để định rõ nguồn dữ liệu. Thay vì sử dụng thẻ “type” như JSON-LD, website sẽ được xác định thông qua thẻ “typeof”.

Schema Markup với Microdata
Microdata là một tập hợp các thẻ HTML5 được sử dụng để giải thích các thành phần HTML một cách đơn giản hơn, thông qua việc thêm các thẻ mà các công cụ tìm kiếm có thể hiểu được. Tương tự như cách khai báo Schema ở trên, tuy nhiên với Microdata, bạn cần phải thêm mã code thủ công. Các bước thực hiện như sau:
- Bước 1: Khai báo Schema Markup. Ví dụ, chúng ta sẽ lấy trường hợp của shop thời trang:
<div itemscope itemtype=”http://schema.org/fashionshop”>
- Bước 2: Khai báo các thuộc tính.
<h1 itemprop=”name”>My Fashion Shop</h1>
Bước khai báo này tương tự với thuộc tính “@type” trong JSON-LD hoặc thuộc tính “typeof” trong RDFa. Sau đó, bạn có thể thêm các dòng khai báo thông tin khác tương tự như sau:
<h2 itemprop=”description”>Thiên Đường Mua Sắm</h2>
<p>Address:</p>
<span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”>50 Hoàng Mai</p>
<p itemprop=”addressLocality”>Ha Noi City, VN</p></span>
<p>Tel: <span itemprop=”telephone”>0123 456 789</span></p>
<p><a itemprop=”menu” href=”http://www.myfashionshop.com/product”>Liên hệ mua hàng </a></p>
<p>We’re open:</p>
<p itemprop=”openingHours”>Mo-Sa 09:00 – 22:00</p>
<p itemprop=”openingHours”>Su: 09:00 – 22:30</p> </div>
Tiếp theo, bạn sẽ đưa đoạn mã này vào website của mình theo cách tương tự như hai phương pháp trước đó.
Những lưu ý bạn cần biết khi tiến hành khai báo Schema
- Chọn loại schema phù hợp với nội dung của website.
- Đảm bảo cung cấp đầy đủ và chính xác thông tin cho mỗi thuộc tính trong schema.
- Sau khi thêm schema, kiểm tra xem các dữ liệu đã đánh dấu có hiển thị chính xác trên kết quả tìm kiếm hay không.
- Phải chèn schema cho từng URL.
- Chú ý cài mã code schema google nào phần header và body chính xác theo hướng dẫn của Google.
Việc khai báo Schema chính xác, phù hợp có thể giúp website của bạn nổi bật hơn, thu hút nhiều traffic và tăng hạng trên Google. Hy vọng qua bài viết các bạn có thêm nhiều kiến thức bổ ích giúp quá trình SEO website trở nên thuận lợi hơn.
Nguồn: Minhduongads