Responsive Web là gì? Mọi thứ về Responsive web mà bạn cần biết
"Responsive Web là gì?” có lẽ đã khá quen thuộc với giới công nghệ, nhất là trong bối cảnh công nghiệp hóa, hiện đại hóa đang được đẩy mạnh và sự phát triển của mạng lưới công nghệ thông tin luôn là yếu tố then chốt, là đề tài nóng hổi trên toàn cầu. Ý nghĩa và vai trò của các thiết kế Responsive Web là gì? Cùng SEODO khám phá ngay nhé!
1. Responsive Web là gì?
Thiết kế Website Responsive (Responsive Web Design) được hiểu là tạo nên những trang Web hiển thị được trên nhiều loại thiết bị với những kiểu khung hình, kích thước, độ phân giải khác nhau (800x600 pixel đến 1366x768 pixel,…).
Với mục đích là mang lại những trải nghiệm tuyệt vời đến người dùng, giao diện Web được thiết kế đồ họa sinh động cho phép hiển thị trên mọi thiết bị và màn hình khác nhau.
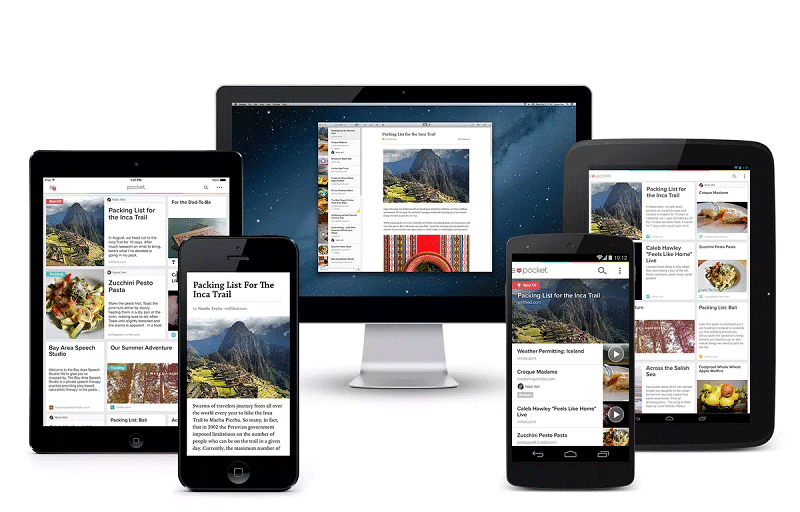
 Giao diện Responsive Web được hiển thị sinh động trên mọi màn hình
Giao diện Responsive Web được hiển thị sinh động trên mọi màn hình
2. Lợi ích mà Responsive Web Design mang lại
RWD là một xu hướng thiết kế thông minh, hoàn toàn thuận lợi bởi nó đảm bảo bạn luôn có những trải nghiệm tốt đẹp nhất, tuyệt vời nhất khi xem trang Web dù có dùng thiết bị nào đi nữa:
2.1 Đối với chủ nhân của Website
Những thiết kế Responsive web giúp tối ưu hóa tính năng của Website chính chủ. Điển hình như: Tối ưu tốc độ tải cho Website, giảm tỷ lệ thoát khỏi trang, tăng tỷ lệ chuyển đổi, dễ phân tích các báo cáo, mang đến những trải nghiệm sống động,...
 Thiết kế Responsive Web mang lại rất nhiều lợi ích cho chủ Website
Thiết kế Responsive Web mang lại rất nhiều lợi ích cho chủ Website
2.2 Đối với cá nhân người dùng
Đối với người dùng, việc lướt Web trên Smartphone thường rất phổ biến không chỉ bởi tính tiện lợi mà còn gọn nhẹ, dễ dàng, tiết kiệm rất nhiều thời gian so với sử dụng PC.
Vấn đề này đã và đang được cải thiện bởi Responsive Web, việc thiết kế các Responsive Web sẽ giúp người dùng truy cập vào Website và có được những trải nghiệm vô cùng nhanh chóng, thuận tiện trên những chiếc Smartphone của mình hoặc các thiết bị di động khác.
 Giúp người dùng tiết kiệm rất nhiều thời gian
Giúp người dùng tiết kiệm rất nhiều thời gian
2.3 Các lợi ích nổi bật khác có thể kể đến
Bên cạnh những tính năng cần thiết, RWD không đơn thuần là tạo ra sản phẩm đẹp trong mắt người dùng mà còn sở hữu những công dụng nổi bật, tạo ra trải nghiệm mới mẻ cho người dùng:
- Tiết kiệm
Thiết kế Responsive Web giúp người dùng sở hữu giao diện Web thông minh, cố định, tiết kiệm được một khối thời gian và chi phí khi không cần phải thay đổi liên tục những phiên bản Web khác nhau cho các thiết bị.
- Cải thiện SEO
Thiết kế Responsive Web có khả năng cải thiện SEO cho Website của khách hàng trên công cụ tìm kiếm. Sở dĩ mọi tìm kiếm thay vì thông thường sẽ dẫn đến nhiều URL khác nhau thì giờ đây đều chỉ dẫn đến một URL duy nhất.
- Bảo trì Web
Việc các thiết kế Responsive Web cũng có thể giúp bạn dễ dàng thay đổi giao diện hoặc bố cục phù hợp với bất kỳ loại thiết bị di động nào mà không liên quan gì đến phía Server. Khi đó, bạn chỉ cần thay đổi HTML và CSS.
 Gồm rất nhiều những lợi ích nổi bật[
Gồm rất nhiều những lợi ích nổi bật[
3. Ưu điểm và nhược điểm của Responsive Web Design là gì?
Cùng nhau khai thác thông tin về ưu, nhược điểm của RWD để hiểu rõ hơn về loại hình thiết kế này từ nhiều khía cạnh nhé:
3.1 Ưu điểm
Ra mắt với tư cách là một sự cải tiến về công nghệ thông tin thiết kế Web, RWD sở hữu những điểm mạnh như sau:
- Thuận tiện trong việc Update và bảo dưỡng Website, Responsive Web Design là thiết kế 1 phiên bản và áp dụng trên tất cả các thiết bị. Do đó, khi gặp vấn đề, phát sinh lỗi hệ thống thì thay vì phải sửa 2 phiên bản riêng biệt, bạn chỉ tốn thời gian và chi phí cho một lần sửa phiên bản này.
- Hỗ trợ SEO trong quá trình xếp hạng trên Google, vì phiên bản Mobile hiện nay được đánh giá là tiêu chí hàng đầu. Website thiết kế không chuẩn Responsive sẽ gây ảnh hưởng to lớn trong quá trình thực hiện SEO.
- Việc nhận diện thương hiệu sẽ được thực hiện một cách thống nhất khi dùng RWD, điều này góp phần làm cho người dùng dễ dàng nhận biết được thương hiệu của công ty.
- Thiết kế và tiện ích mang tính nhất quán cao giúp người dùng dễ dàng làm quen hơn trong quá trình sử dụng. Việc điều hướng trang cũng diễn ra một cách hiệu quả, duy trì trải nghiệm và giữ chân khách hàng trung thành hơn trên Website.
- Tính năng thông minh giúp người dùng khi truy cập bằng cách nén dữ liệu và giảm tải các dữ liệu, tiết kiệm thời gian tải lại trang.
3.2 Nhược điểm
Bên cạnh đó, RWD cũng có những nhược điểm nhất định như:
- RWD sở hữu nhiều ưu việc hơn các Web thông thường, từ việc làm bố cục, định dạng hiển thị cho nhiều thiết bị khác nhau... dẫn đến việc thiết kế và xây dựng Responsive Web Design cũng mất nhiều thời gian và công sức hơn về mặt kỹ thuật và thiết kế.
- Có thể mất đi những nội dung thông điệp truyền tải có ý nghĩa trong quá trình lược bỏ dữ liệu, kích thước hình ảnh và nén dữ liệu…
- Nếu thanh Menu (Navigation bar) trên Desktop quá nhiều thì sẽ khiến việc thể hiện trên phiên bản Mobile sẽ gặp nhiều rắc rối và gây khó khăn trong thao tác khi sử dụng.
4. Sự khác nhau giữa adaptive web và responsive web là gì?
Bạn đã bao giờ thắc mắc Adaptive Web và Responsive Web là gì? Và 2 định nghĩa này có giống hay khác nhau? Thiết kế Web thích hợp (Adaptive web design) sử dụng mỗi bố cục riêng biệt cho mỗi kích thước màn hình, vì kích thước màn hình sử dụng là yếu tố ảnh hưởng lớn nhất đến bố cục.
Vậy Responsive Web là gì và khác gì Adaptive Web? Thiết kế Web đáp ứng (Responsive web design) cho phép Web thích hợp với kích thước của màn hình bất chấp mọi loại kích thước nào của thiết bị. Thiết kế web này dùng bố cục theo dạng “chất lỏng” và phương tiện CSS để thay đổi kiểu hình.
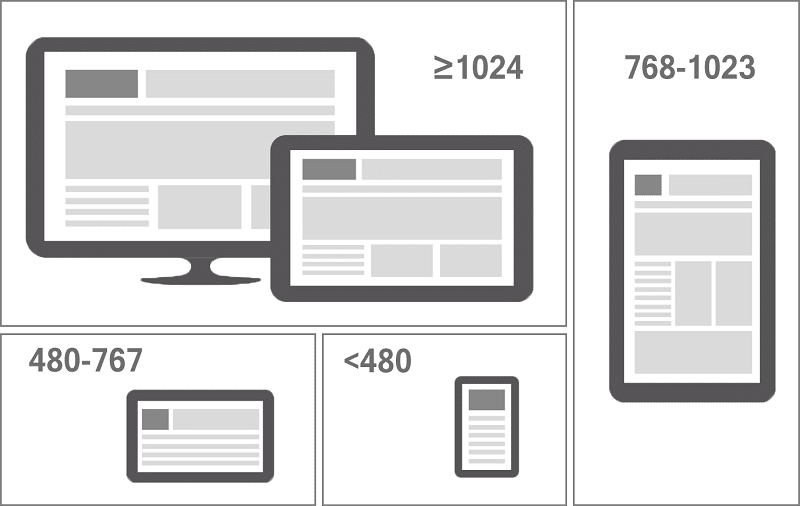
 Kích thước màn hình ảnh hưởng nhiều nhất đến bố cục
Kích thước màn hình ảnh hưởng nhiều nhất đến bố cục
Bố cục “chất lỏng”, (layout) này cho phép trang Web thay đổi kích thước chiều rộng và chiều cao của nó để phù hợp với các kích thước màn hình khác nhau và hiển thị một cách chuẩn xác. Nói cách khác, với thiết kế Responsive, Designer không cần phải thiết kế tất cả các phiên bản của cùng 1 Website để tối ưu hóa khả năng hiển thị trên đa dạng thiết bị.
5. Các vị trí xây dựng Responsive Web thông dụng
Hầu hết chúng ta phải tạo Responsive cho tất cả các vị trí trên Website, tuy nhiên SEODO sẽ liệt kê một số vị trí điển hình để bạn dễ hình dung về nguyên lí hoạt động của Responsive là như thế nào nhé!
5.1 Responsive Menu
Menu điều khiển các hoạt động của Website sẽ chứa đường dẫn tới các ngõ ngách để người dùng dễ dàng tìm thấy thông tin mong muốn. Tại vị trí này bạn phải tạo Responsive. Tức là ở giao diện lớn thì Menu sẽ hiển thị dài và chiều ngang nhưng sang đến giao diện nhỏ thì cần phải ẩn hết đi, chỉ hiển thị một nút nhỏ và khi người dùng Click vào nút đó thì Menu xuất hiện theo chiều dọc.
 Menu điều hướng các hoạt động của Website
Menu điều hướng các hoạt động của Website
5.2 Responsive Column
Mỗi giao diện thường có các vị trí Sidebar Left, Sidebar Right và Content. Ba vị trí này được tạm chia làm ba Column. Đối với giao diện lớn thì RWD sẽ hiển thị ở dạng 3 Column nhưng khi thao tác ở giao diện nhỏ thì chỉ hiển thị nó ở dạng 1 column.
 Sở hữu 3 vị trí xây dựng Web thông dụng
Sở hữu 3 vị trí xây dựng Web thông dụng
5.3 Responsive Font Size
Cần phải thay đổi cỡ chữ, riêng với giao diện lớn thì cỡ chữ nên được hiển thị kích thước lớn nhưng qua giao diện nhỏ thì đôi lúc điều chỉnh cho kích thước nhỏ lại sao cho hiển thị trên đúng một hàng hoặc hiển thị nhỏ lại nhằm dễ quan sát hơn.
 Responsive Font Size giúp thay đổi kích thước phù hợp
Responsive Font Size giúp thay đổi kích thước phù hợp
5.4 Responsive Image
Không được thiết lập chiều rộng và chiều cao cho hình ảnh vì khi qua giao diện nhỏ sẽ bị vỡ ngay do kích thước của nó lớn hơn kích thước của thiết bị. Tiếp theo, ta cần phải thay đổi lại kích thước sao cho hiển thị đúng với chiều rộng của thiết bị.
6. Một số công cụ kiểm tra Responsive Web Design miễn phí
Nếu bạn vừa mới hoàn thành một thiết kế Web cho riêng mình mà muốn Test thử tính thích ứng của nó thì dưới đây sẽ là những công cụ hỗ trợ đắc lực có thể tham khảo:
6.1 Extension Viewport Resize
Đây là hỗ trợ rất tốt cho trình duyệt Chrome và hơn hết là rất dễ sử dụng. Các bạn có thể Add Extension này tại Webstore của Google Chrome.
6.2 Sử dụng trình duyệt Blisk
Trình duyệt Blisk có nền tảng Chromium dành cho các Front-end Developer. Bên cạnh tính tăng kiểm tra Responsive, trình duyệt này còn sở hữu nhiều tính năng nổi bật như: Inspect Element, Scroll Sync, Auto-refresh. Đây thật sự là một công cụ thật sự đắc lực cho các Web Developer. Người dùng có thể tải về và sử dụng thông qua Website Blisk.io.
 Nền tảng Chromium dành cho các Front-end Developer
Nền tảng Chromium dành cho các Front-end Developer
Hy vọng những thông tin cơ bản hướng dẫn và kiến thức trên đây sẽ giúp ích cho các bạn hiểu rõ Responsive Web là gì. Từ đó, bạn có thể dễ dàng áp dụng những thiết kế RWD thông minh, tiện dụng để có được trải nghiệm tuyệt vời. Nếu còn bất cứ thắc mắc nào, đừng quên dõi theo SEODO để có thêm những thông tin bổ ích nhé!
Nguồn: https://seodo.vn/responsive-web-la-gi/