Breadcrumbs Là Gì? Cách Tối Ưu SEO Hiệu Quả Với Breadcrumbs
Breadcrumbs là thuật ngữ không hề xa lạ trong lĩnh vực SEO Website. Tuy nhiên, vẫn còn nhiều bạn newbie, SEOer hay Marketer... chưa biết đến thuật ngữ này. Do đó, bài viết sau đây sẽ chia sẻ đến bạn nhiều thông tin hữu ích về vai trò, các phân loại cũng như lợi ích của Breadcrumbs trong SEO. Hãy cùng SEODO theo dõi ngay nhé!
1. Breadcrumbs và vai trò của Breadcrumbs trong SEO
1.1 Breadcrumbs là gì?
Schema Breadcrumbs là tập hợp những liên kết cho phép người dùng định vị được vị trí của mình trong cấu trúc website. Đối với những trang web có nhiều nội dung hay cấu trúc phức tạp thì công cụ này là cách tốt nhất dùng để xác định vị trí hiện tại. Thông thường các đường dẫn hiển thị ở dạng liên kết văn bản (anchor text) và được phân tách bởi dấu (/), (>).
Ngoài ra, Schema Breadcrumbs còn có tên gọi khác là Breadcrumbs Navigation hay Breadcrumbs Trail. Tóm lại, Breadcrumbs là công cụ được sử dụng nhiều đối với những website có lượng webpage lớn và có sự phân cấp về nội dung. Ví dụ: Website hướng dẫn, tra cứu....
 Schema Breadcrumbs là gì?
Schema Breadcrumbs là gì?
1.2 Vai trò của Breadcrumbs trong SEO
Breadcrumbs Navigation là công cụ quan trọng trong SEO. Dưới đây là một số vai trò của Breadcrumbs đối với người dùng và SEO:
- Tăng trải nghiệm của người dùng:
-
- Thúc đẩy lượt tương tác mạnh.
- Hỗ trợ người sử dụng điều hướng trên một website có cấu trúc phức tạp.
- Các đường dẫn sau khi click chuột sẽ ngắn gọn hơn khi được điều hướng qua các cấp của website.
- Hấp dẫn người dùng đến các yếu tố cao hơn trong hệ thống phân cấp của website.
- Tác dụng đặc biệt trong SEO:
-
- Tăng lượng anchor text có sử dụng từ khóa trên website.
- Dùng để giảm mức thu thập thông tin trên website.
- Công cụ tìm kiếm coi breadcrumbs là nền tảng để hiển thị snippets trong các trang kết quả.
 Breadcrumbs Website có vai trò quan trọng trong SEO
Breadcrumbs Website có vai trò quan trọng trong SEO
2. Các loại Breadcrumbs phổ biến
2.1 Theo vị trí
Location Breadcrumbs là một loại Breadcrumbs theo vị trí hay còn là Location-based được sử dụng phổ biến nhất hiện nay. Công cụ này dùng để hiển thị vị trí hiện tại của người dùng trên trang web, đi từ danh mục cấp cao đến cấp thấp. Ngoài ra, Location-based giúp người truy cập biết được cần bao nhiêu bước để quay lại trang chủ.
 Breadcrumbs theo vị trí
Breadcrumbs theo vị trí
2.2 Theo thuộc tính
Attribute Breadcrumbs là loại Breadcrumb theo thuộc tính. Công cụ này giúp hiển thị các thuộc tính của trang chủ hoặc trang con giống như danh mục sản phẩm. Thông thường Attribute Breadcrumbs được dùng nhiều trong các trang thương mại điện tử. Vì website này có cấu trúc, lượng sản phẩm lớn và có nhiều tiêu chí cần phân loại.
Ví dụ: Attribute Breadcrumbs của một mặt hàng trên website thương mại được thể hiện như sau:
Home > Danh mục > Sản phẩm > Màu sắc
2.3 Theo lịch sử đường dẫn
Path Breadcrumbs là loại Breadcrumbs theo lịch sử đường dẫn. Loại này thường dùng để hiển thị các chuyên mục hay đường dẫn mà người dùng đã xem qua. Hiện nay, Path Breadcrumbs chưa được sử dụng rộng rãi vì đường dẫn này tương tự như nút "Back" trên thanh công cụ. Ngoài ra, loại đường dẫn này khiến người dùng khó nhận biết vị trí chính xác của mình trên website.
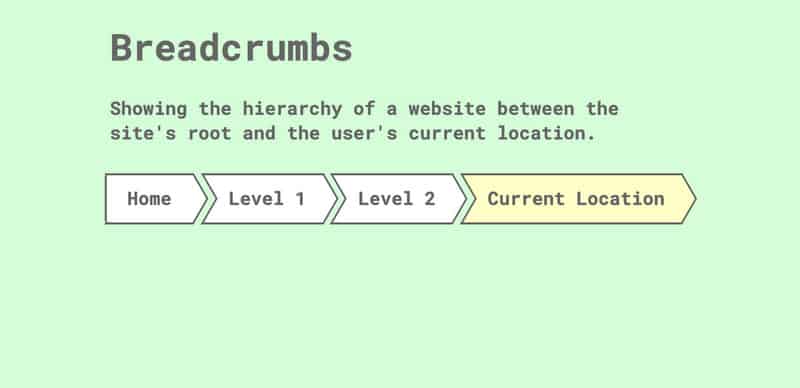
 Schema Breadcrumbs theo đường dẫn
Schema Breadcrumbs theo đường dẫn
3. Ưu điểm khi sử dụng Breadcrumbs
Breadcrumbs có vị trí rất quan trọng trong SEO. Vậy những ưu điểm mà công cụ này mang lại là gì? Hãy cùng xem nội dung dưới đây nhé!
3.1 Nâng cao trải nghiệm đối với người dùng
Breadcrumbs hoạt động tương tự bản đồ chỉ đường, hỗ trợ người dùng dễ dàng xác định vị trí của họ trong website. Hơn nữa, người sử dụng có thể quay lại danh mục trước, di chuyển sang trang mới hoặc tìm kiếm những nội dung liên quan thông qua đường dẫn một cách đơn giản và nhanh chóng. Từ đó làm tăng trải nghiệm đối với người dùng và khiến họ ở lại website lâu hơn.
 Nâng cao trải nghiệm người dùng
Nâng cao trải nghiệm người dùng
3.2 Nâng cao thứ hạng SEO
Việc sử dụng Breadcrumbs sẽ giúp Google nhanh chóng biết rõ cấu trúc website của bạn. Bên cạnh đó, Google cũng sử dụng các đường dẫn để hiển thị ở mục kết quả tìm kiếm. Do đó, mà website của bạn sẽ hấp dẫn và thu hút người dùng, tăng tỷ lệ click và nâng cao thứ hạng trên trang tìm kiếm.
 Nâng cao thứ hạng SEO
Nâng cao thứ hạng SEO
3.3 Giảm Exit Rate và Bounce Rate
Bounce Rate là tỷ lệ bỏ trang, Exit Rate là tỷ lệ thoát trang. Khi truy cập vào website, người dùng có xu hướng tìm kiếm và click vào những điều thú vị, không thích click để quay về trang chủ. Vì vậy, các SEOer cần phải biết điều hướng đúng cách nhằm giữ người dùng lại trang web lâu hơn. Breadcrumbs là một phương pháp tốt nhất để người truy cập có thể điều hướng, chuyển đổi danh mục dễ dàng. Từ đó làm giảm Exit Rate và Bounce Rate nhanh chóng.
 Giảm Exit Rate và Bounce Rate
Giảm Exit Rate và Bounce Rate
4. Sử dụng Breadcrumbs mang lại lợi ích gì?
Schema Breadcrumbs mang lại rất nhiều lợi ích cho website. Cụ thể:
- Thuận tiện cho người dùng: Đường dẫn này cung cấp cho người sử dụng công cụ để điều hướng trang web. Do đó mà họ có thể đến các trang cấp cao dễ dàng, tiết kiệm thời gian.
- Giúp giảm số lần click hay quay lại các trang cấp cao: Người dùng có thể sử dụng Breadcrumbs để quay lại trang cấp cao, với số lần click ít hơn mà không phải sử dụng nút "back" của trình duyệt.
- Tiết kiệm không gian màn hình: Sử dụng Breadcrumbs website nhằm tối giản các đường dẫn, tạo kiểu đơn giản, giúp tiết kiệm không gian màn hình.
- Giảm tỷ lệ thoát trang: Đường dẫn Breadcrumbs website giúp thu hút người dùng xem qua một trang web mới sau khi xem trang chính. Từ đó làm giảm tỷ lệ thoát trang, nâng cao thứ hạng website.
 Breadcrumb website mang lại nhiều lợi ích cho người dùng
Breadcrumb website mang lại nhiều lợi ích cho người dùng
5. Tạo Breadcrumbs cho WordPress
Đối với trang web được tạo trên WordPress, có 2 cách để cài đặt Schema Breadcrumbs. Cụ thể như sau:
5.1 Cài đặt Schema Breadcrumbs WordPress
Đối với cách này, bạn cần cài đặt Plugin và tạo Breadcrumbs website như: NavXT plugin, Breadcrumbs... Ngoài ra, nếu muốn đường dẫn đẹp và đơn giản, bạn có thể thay đổi domain website thành sitename. Để thực hiện được, hãy thêm những code sau:
<head itemscope itemtype=”http://schema.org/WebSite”>
<meta itemprop=’name’ content=”Your WebSite Name”/>
<link rel=”canonical” href=”https://example.com/” itemprop=”url”>
5.2 Cài đặt Breadcrumbs bằng Yoast SEO
Nếu bạn dùng Yoast SEO thì cần cài đặt như sau:
- Bước 1: Copy đoạn code này, sau đó đặt vào trong <single.php> hay <page.php>
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
- Bước 2: Chọn Dashboard -> SEO -> Search Appearance -> Breadcrumbs -> Enabled. Trong đó:
- Dấu ngăn cách giữa các đường dẫn là "»" hoặc "/"
- Anchor text cho trang chủ: Có thể điền Home hoặc Trang chủ.
6. Cách tối ưu Breadcrumbs cho website
Breadcrumbs Navigation là một công cụ quan trọng trong việc tăng trưởng website. Nếu không sử dụng đúng cách thì trang web của bạn sẽ không đạt được hiệu quả mong muốn. Dưới đây là một số phương pháp tối ưu đường dẫn cho website mà bạn có thể tham khảo.
6.1 Breadcrumbs hướng đến người dùng
Khi tạo Breadcrumbs bạn cần đặt lợi ích người dùng lên hàng đầu, bởi nếu tốt cho SEO thì đây cũng chỉ là lợi ích phụ. Các SEOer tuyệt đối không nên lạm dụng Breadcrumbs hay nhồi nhét quá nhiều từ khóa. Điều này sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng, có thể gây ra nhiều tác hại lớn cho website như: Tăng Exit Rate, giảm lượng truy cập và lượt click....
 Breadcrumbs hướng đến người dùng
Breadcrumbs hướng đến người dùng
6.2 Vị trí của Breadcrumbs
Thông thường Breadcrumbs website được đặt ở vị trí đầu trang, trên page title và dưới top navigation bar (nếu có). Đây là vị trí dễ dàng nhìn thấy, do đó người dùng sẽ nhấp vào ngay khi cần.
 Vị trí của Breadcrumbs
Vị trí của Breadcrumbs
6.3 Thiết kế Breadcrumbs
Breadcrumbs website nên thiết kế với kích thước hợp lý, ngắn gọn để phù hợp với tổng thể trang web. Các đường dẫn không nên chiếm quá nhiều không gian hay làm nổi bật, vì điều này sẽ làm mất sự chú ý của người dùng đối với top menu và page title. Bên cạnh đó, Breadcrumbs không nên dẫn đến liên kết chính nó mà chỉ cần ghi đề mục và in đậm để người dùng nhận biết được.
 Thiết kế Breadcrumbs
Thiết kế Breadcrumbs
6.4 Quan hệ giữa main navigation/top menu và Breadcrumbs
Breadcrumbs và main navigation/top menu có mối quan hệ chặt chẽ. Bởi Breadcrumbs chỉ là một công cụ navigation phụ, hỗ trợ người dùng xác định được vị trí của mình. Còn main navigation/top menu là hệ thống chính giúp người dùng điều hướng tốt hơn. Do đó, sau khi tạo Breadcrumbs các SEOer cũng cần phải quan tâm đến việc xây dựng main navigation hấp dẫn và đầy đủ.
7. Cách kiểm tra Schema Breadcrumbs khi check onpage
7.1 Công cụ check Breadcrumbs Schema
Dưới đây là một số công cụ thường được các SEOer sử dụng để check Breadcrumbs website:
- Trên giao diện website, bạn có thể sử dụng mắt thường để check Breadcrumbs navigation.
- Sử dụng View Source code.
- Google Search.
- Công cụ kiểm tra dữ liệu có cấu trúc Google.
- Công cụ kiểm tra hiển thị kết quả tìm kiếm.
- Google Search Console.
7.2 Kiểm tra Schema Breadcrumbs tại 6 page
Khi kiểm tra Schema Breadcrumbs tại 6 page bạn cần biết những nguyên tắc sau:
- Trang chủ: Không nhất thiết phải có
- Trang danh mục: Bắt buộc có
- Trang tĩnh: Bắt buộc có
- Trang Tag: Bắt buộc có
- Trang Filter: Bắt buộc có
- Trang bài viết / sản phẩm: Bắt buộc có
7.3 Tạo và kiểm tra Breadcrumbs
Breadcrumbs được Google dùng để phân loại những thông tin trên trang tron SERPs. Để tạo và kiểm tra đường dẫn này thì website của bạn cần phải tuân theo nguyên tắc sau:
- Nguyên tắc quản trị trang web.
- Nguyên tắc chung về các dữ liệu có cấu trúc.
Bên cạnh đó, để cài đặt cấu trúc Breadcrumbs website bạn có thể dùng 3 cách chèn code dưới đây:
- Cách 1: Thêm một đoạn code JSON-LD.
- Cách 2: Chuyển đổi HTML Breadcrumbs theo cấu trúc RDFa.
- Cách 3: Chuyển đổi HTML Breadcrumbs theo cấu trúc Microdata.
Ngoài ra, bạn có thể kiểm tra theo lệnh Schema Breadcrumbs:
- Kiểm tra theo lệnh "site:url cần kiểm tra".
- View source code.
- Sử dụng công cụ kiểm tra dữ liệu có cấu trúc.
7.4 Kiểm tra báo cáo đường dẫn trong Search Console và xử lý
Nếu Breadcrumbs không xuất hiện trên SERPs, bạn hãy vào "bảng điều khiển Google Search Console > Tính năng nâng cao > Đường dẫn" để kiểm tra các lỗi đang xảy ra nhé.
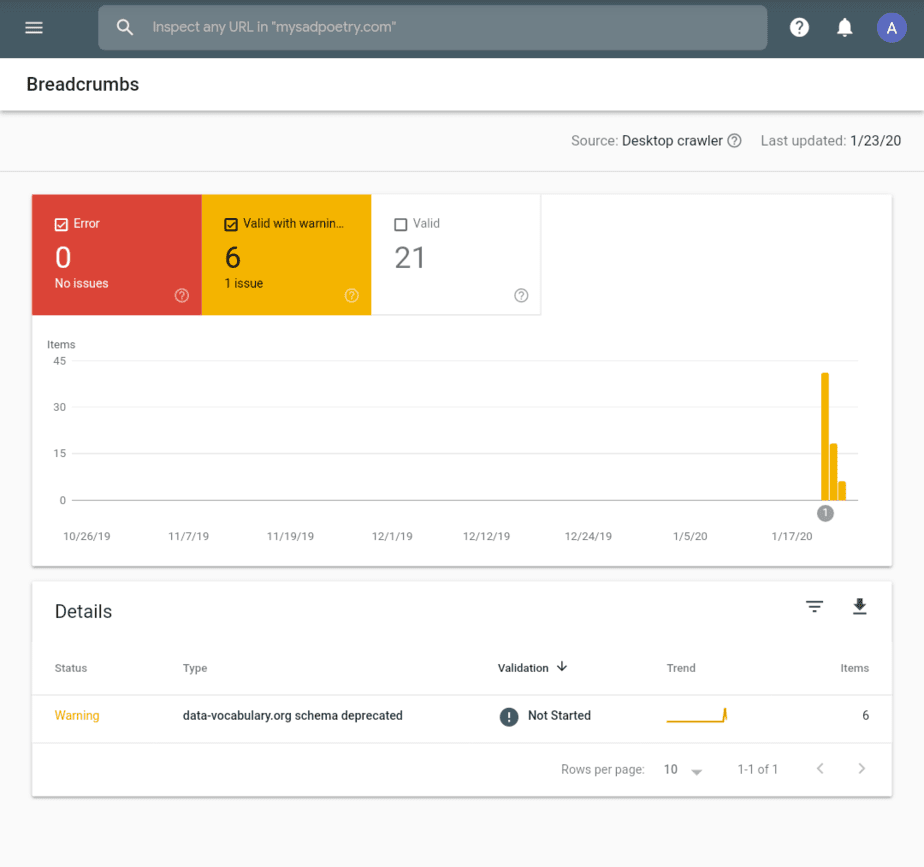
 Kiểm tra báo cáo đường dẫn trong Search Console và xử lý
Kiểm tra báo cáo đường dẫn trong Search Console và xử lý
Với những thông tin hữu ích về Breadcrumbs trong bài viết trên, SEODO hy vọng các newbie, marketer và SEOer có thể hiểu và sử dụng công cụ này một cách hiệu quả cho website của mình. Bên cạnh đó, hãy sử dụng Breadcrumbs thật thông minh để có ích cho người dùng và điều hướng trang tốt nhất nhé!
Nguồn: https://seodo.vn/goc-kien-thuc/breadcrumbs-la-gi.html