Core Web Vitals – Update quan trọng của Google trong năm 2021

Nếu doanh nghiệp đang làm SEO, thì 6/2021 sẽ là một cột mốc cần ghi nhớ trong năm nay. Vì đây là ngày Google tung ra bản “Big Update” tiếp theo – Core Web Vitals.
Như nhiều chuyên gia SEO trên thế giới dự kiến, bản cập nhật này sẽ mang lại thay đổi đáng kể trên bảng xếp hạng từ khoá. Vì Core Web Vitals sẽ “động chạm” vào khía cạnh rất quan trọng của website – Trải nghiệm người dùng. Điều mà trước đây chưa có nhiều sự đánh giá cụ thể chính thức từ Google.
Vậy Core Web Vitals là gì? Doanh nghiệp đang đầu tư SEO, người làm SEO chuyên nghiệp cần hiểu và chuẩn bị gì cho điều này?
Core Web Vitals là gì?
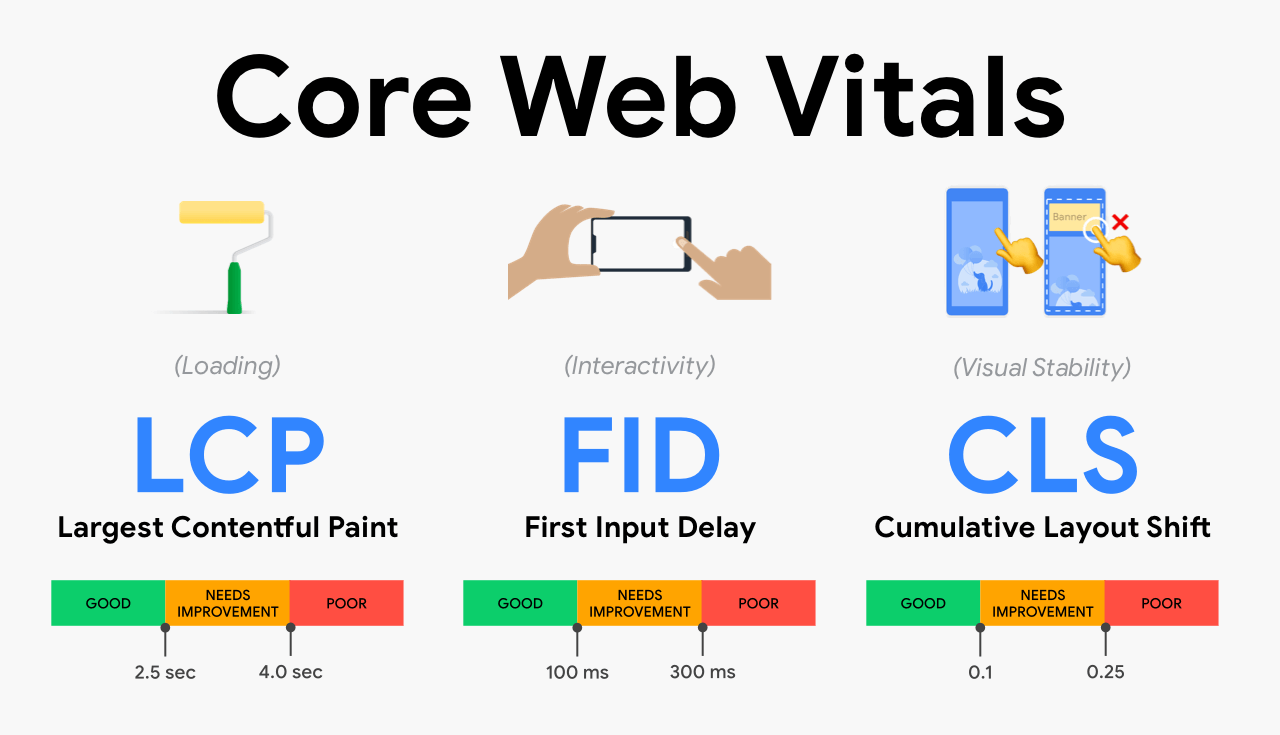
Core Web Vitals là bộ các yếu tố để đánh giá trải nghiệm người dùng trên trang, bộ chỉ số này sẽ đo lường 3 khía cạnh quan trọng của một website:
- Tốc độ hiển thị nội dung
- Các tương tác với trang web có bị chậm trễ không?
- Nội dung được hiển thị có ổn định, mượt mà không?
Mỗi khía cạnh đều có những thông số để đo lường tương ứng:
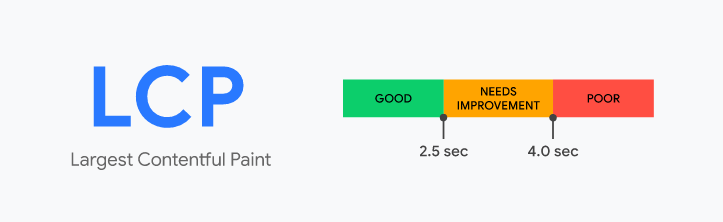
- LCP (Largest Content Paint) – Thời gian hiển thị nội dung lớn nhất
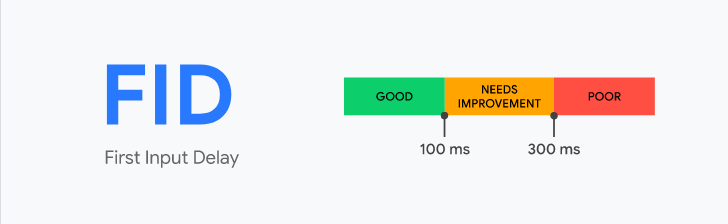
- FID (First Input Delay) – Thời gian phản hồi tương tác đầu tiên
- CLS (Cumulative Layout Shift) – Điểm số tổng hợp về sự thay đổi bố cục

Tổng quan về Core Web Vitals
Core Web Vitals quan trọng như thế nào với SEO?
Sau khi trải qua hơn 2 thập kỷ liên tục định hướng các webmaster cung cấp nội dung chất lượng, đến năm 2021, Google không chỉ muốn các website có nội dung chuyên gia, mà trải nghiệm cũng phải thật tốt. Chính vì thế, Core Web Vitals đã ra đời và được nâng tầm quan trọng thành các chỉ số đánh giá SEO.
Hơn thế nữa, nếu đi sâu hơn về số liệu khảo sát, marketer sẽ dễ dàng nhận thấy các yếu tố trải nghiệm, bao gồm việc tốc độ có ảnh hưởng như thế nào đến kết quả SEO:
- Theo thống kê của Rockcontent, doanh nghiệp sẽ mất đến hơn 37% traffic nếu website cần nhiều hơn 5s để tải.
- Walmart khám phá ra rằng, chỉ cần tăng tốc độ tải nhanh hơn 1s, thì tỷ lệ chuyển đổi cũng tăng hơn 2%.
- Tương tự, khi AutoAnything tăng tốc thêm 50% thì doanh thu online cũng tăng lên 11-12% .

Thống kê của Rockcontent
Nhìn chung, ai cũng sẽ thích một website có tốc độ nhanh và trải nghiệm mượt mà. Điều này giúp giữ người dùng ở lại lâu hơn, đọc nội dung của trang web nhiều hơn và khả năng mua hàng cũng sẽ cao hơn.
Chính vì thế, Core Web Vitals không chỉ là một bộ chỉ số có ảnh hưởng đến SEO, nó còn tác động đến tình hình kinh doanh của doanh nghiệp.
LCP – Thời gian hiển thị nội dung lớn nhất
LCP là gì?
LCP (Largest Content Paint) là chỉ số đo thời gian để trình duyệt hiển thị phần từ nội dung lớn nhất trong khung nhìn, tính từ khi người dùng yêu cầu URL.
Phần từ lớn nhất thường là hình ảnh, video hoặc có thể là phần text có khối lớn.

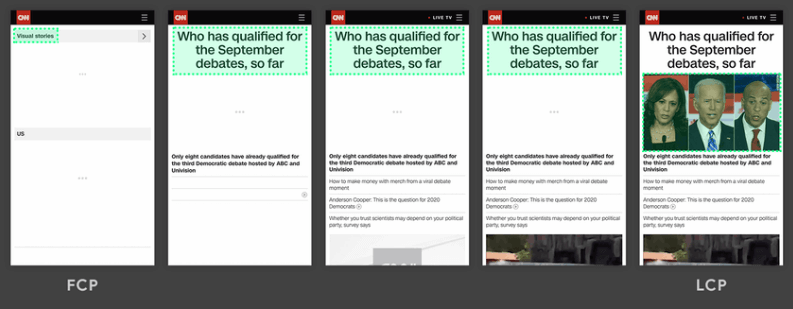
Ví dụ về cách hiển thị LCP
Trên trang báo của CNN, ảnh cover của bài báo được coi là phần từ lớn nhất, vậy thời gian từ thời điểm yêu cầu URL cho đến khi ảnh này load xong chính là thời gian đo của chỉ số LCP.
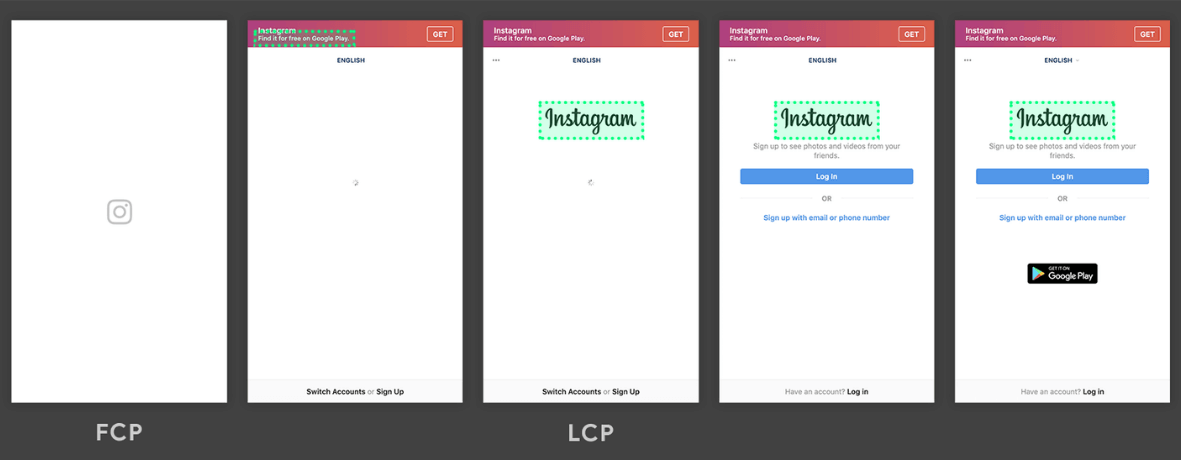
Lưu ý rằng, đôi khi phần từ lớn nhất của trang web không phải là nội dung quan trọng nhất. Ví dụ, logo của Instagram trong ảnh minh hoạ dưới đây là phần từ lớn nhất của trang (LCP), nhưng nó không hẳn là phần từ quan trọng nhất, mà điều này thuộc về nút “Login” của trang.

Logo của Instagram dù là phần từ lớn nhất nhưng không phải quan trọng nhất
Chỉ số này có ý nghĩa gì đối với trải nghiệm của người dùng?
Chỉ số này rất quan trọng vì nó cho người dùng biết rằng URL đang thực sự tải. Ngoài ra, trong đa số trường hợp, phần lớn nhất trên site thường là phần nội dung quan trọng người dùng đang mong muốn tìm kiếm.
Thế nên, phần này được load càng nhanh thì người dùng sẽ càng sớm tiêu thụ nội dung mong muốn, giảm đáng kể tỷ lệ Bounce Rate (tỷ lệ thoát) của trang.
Ở khía cạnh SEO, tỷ lệ thoát trang thấp, thời gian trung bình trên trang cao (Time On-page) là tín hiệu để Google đánh giá một trang chất lượng và có thứ hạng cao hơn trên kết quả tìm kiếm.
Chỉ số LCP thế nào được coi là nhanh?
Nếu chỉ số LCP dưới 2,5s được đo bằng Google Page Speed Insight, thì được đánh giá là nhanh.

Thang đo chỉ số LCP
Một số cách để bạn có thể tối ưu chỉ số LCP
Tối ưu các đoạn Java Script, code CSS không quan trọng
Cải thiện chất lượng server
Hosting Server của website nhanh tức là trang sẽ load nhanh hơn. Thế nên, hãy đảm bảo doanh nghiệp đang sở hữu một server chất lượng. Vấn đề này có thể trao đổi với bên cung cấp dịch vụ.
Nếu doanh nghiệp đang sở hữu một server riêng, thì dưới đây là một số gợi ý cho việc tối ưu:
- Phân tích và cải thiện sự hiệu quả, tinh gọn lại phần code server.
- Sử dụng các dịch vụ CDN.
- Sử dụng cache cho server.
Tối ưu hình ảnh
Đây là việc đơn giản nhất mà ai cũng có thể làm, dung lượng của một hình ảnh quá lớn sẽ làm tăng thời gian tải trang. Hơn nữa, trong rất nhiều trường hợp, phần hình ảnh (thường được dùng làm banner cover) là phần lớn nhất của trang.
Vậy, trước khi đăng tải hình ảnh, hãy đảm bảo chúng được tối ưu về dung lượng và định dạng (ưu tiên sử dụng các định dạng format mới như JPEG 2000, JPEX XR hay WebP). Tinypng.com là một công cụ phổ biến và hiệu quả cho vấn đề này. Ngoài ra, nếu hình ảnh thật sự không cần thiết, hãy loại bỏ nó hoặc sử dụng CDN cho hình ảnh.
Nén các định dạng text
Đa phần các server và hosting dịch vụ thường đi kèm với lựa chọn này, nên bạn không cần phải quá lo lắng. Nhưng, nếu sử dụng server riêng, hãy tìm hiểu về các thuật toán tối ưu như Gzip và Brotli để tối ưu định dạng text trên site.
Xác định và ưu tiên load trước các phần LCP
Nếu có thể xác định trước đâu là phần quan trọng, LCP trên site (thường là font chữ, ảnh cover, hero image, hay video), hãy ưu tiên load trước các phần này.
Sử dụng Lazy load
Lazy load là một kỹ thuật được dùng để tải hình ảnh khi cần thiết. Cụ thể, trang sẽ chỉ tải những hình ảnh được hiển thị trên màn hình, những hình ảnh bị ẩn ở dưới và cần kéo chuột để thấy sẽ tạm thời chưa tải. Sử dụng chức năng này sẽ làm tăng tốc độ tải trang và phần nào cải thiện chỉ số LCP.
Lazy load hiện là một tính năng khá phổ biến, bạn có thể dễ dàng tìm thấy trên rất nhiều add on của WordPress, Magento hay Joomla.
FID – Thời gian phản hồi lần tương tác đầu tiên
FID là gì?
FID (First Input Delay) là chỉ số để đo thời gian từ khi người dùng tương tác lần đầu với trang (khi họ nhấp vào CTA, link, nhập mật khẩu...) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo này được lấy từ bất kỳ phần từ nào có thể phản hồi khi người dùng nhấp vào lần đầu. Lưu ý, các hành động như scrolling hay zooming sẽ không được tính trong chỉ số này.
Nói một cách đơn giản hơn, giống như việc bạn gọi một ai đó mà mãi sau người đó mới trả lời.
Chỉ số này có ý nghĩa gì đối với trải nghiệm người dùng
Chỉ số này rất quan trọng trên các trang mà người dùng cần phải thực hiện một hành động nào đó, vì đây là mục đích chính của người dùng. Chỉ số này đặc biệt quan trọng cho các trang như “Đăng nhập”, “Đăng ký”...
Khi người dùng muốn nhập thông tin càng nhanh càng tốt, thì việc tương tác với các trường thông tin như ID hay password phải có phản hồi ngay lập tức.
Chỉ số FID thế nào được coi là cao ?
Để mang lại trải nghiệm mượt mà, chỉ số FID cần dưới 100ms và đảm bảo ổn định trên tất cả các thiết bị từ desktop đến di động.

Thang đo chỉ số FID
Cách để bạn cải thiện chỉ số FID
Giảm thiểu tác động từ các phần mềm thứ 3
Các phần mềm (A/B Testing, Google Map...) và add on (nút chia sẻ...) đều cần phải chèn thêm một đoạn mã HTML vào trang để có thể hoạt động được.
Những tính năng này có thể tác động đến chỉ số FID và trải nghiệm trên trang nói chung. Nhưng việc sử dụng chúng là điều không thể tránh. Vì thế, khi sử dụng, bạn cần lưu ý:
- Lựa chọn bên cung cấp sử dụng ít code nhất có thể nhưng vẫn mang lại các tính năng tương ứng.
- Không sử dụng 2 phần mềm, add on có cùng tính năng trên site.
- Thường xuyên tối ưu, dọn dẹp các dòng code không cần thiết của bên thứ 3.
Tối ưu các đoạn mã JavaScript (JS)
Bạn sẽ không thể thực hiện bất kỳ tương tác nào trên một page nếu trình duyệt web đang load các đoạn mã JS. Vì vậy, nên giảm thiểu, tối ưu hoặc tạm hoãn (Deferred) các đoạn mã này sẽ rất quan trọng trong việc tối ưu chỉ số FID.
Sử dụng cache
Việc này giúp giảm thời gian load các đoạn mã JS đáng kể và tăng tốc độ tải trang. Hiếm có website nào hiện này không tận dụng tính năng này của browser.
CLS – Điểm số tổng hợp về mức thay đổi bố cục
CLS là gì?
CLS (Cumulative Layout Shift) là chỉ số đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang.
Điểm số có giá trị từ 0 trở lên, trong đó 0 có nghĩa là trang không thay đổi bố cục và giá trị càng lớn có nghĩa là bố cục thay đổi càng nhiều.
Nói một cách dễ hiểu, khi trang web của bạn đang load mà các phần từ (hình ảnh, content...) liên tục di chuyển thay đổi vị trí thì tức là bạn đang có chỉ số CLS khá cao.
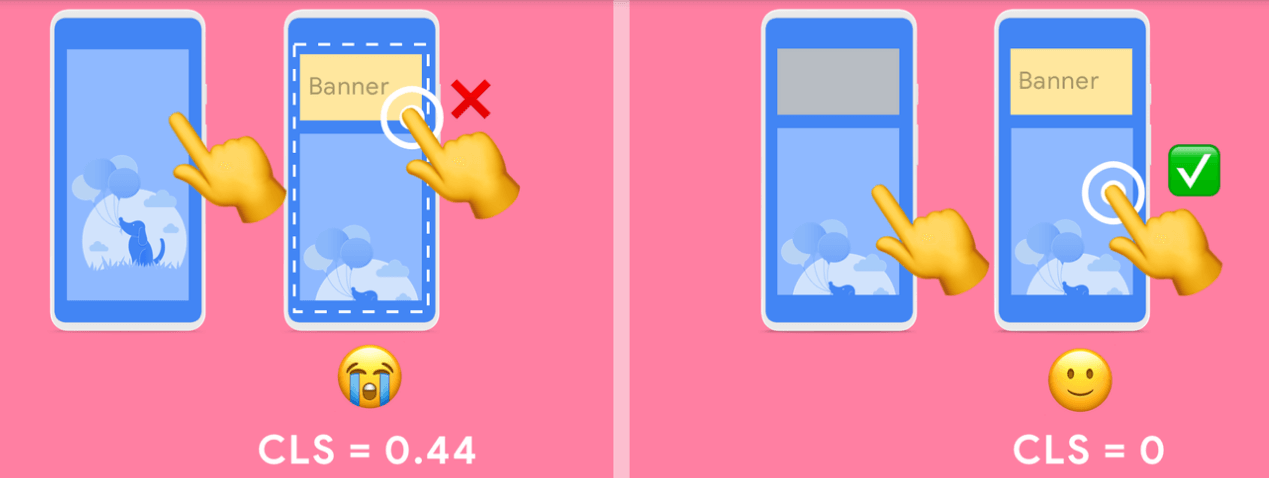
Ví dụ sau đây:

Ở hình bên trái, một banner xuất hiện khi website đang load, nếu bạn click vào các phần từ phía bên trên của điện thoại thì khả năng click nhầm vào banner rất cao.
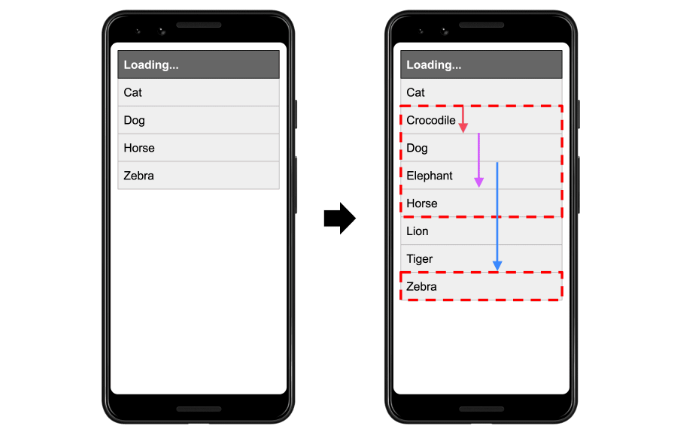
Hay dưới đây cũng là một ví dụ khá phổ biến trong lỗi thay đổi layout bất chợt

Chỉ số này có ý nghĩa gì đối với trải nghiệm người dùng?
Điểm số này rất quan trọng vì tình trạng các phần từ trang thay đổi trong khi người dùng đang cố gắng tương tác với trang là một trải nghiệm không tốt.
Chỉ số CLS càng cao thì khả năng người dùng dễ bị click nhầm vào các phần từ không mong muốn càng cao.
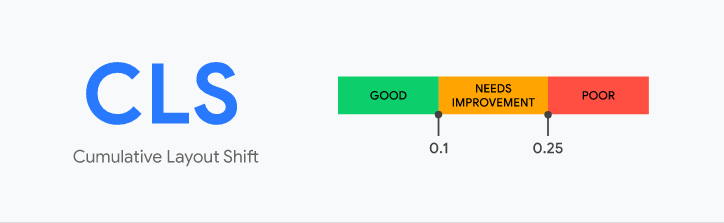
Chỉ số CLS như nào được coi là tốt?
Với CLS, nếu chỉ số bằng 0 sẽ được xem là tốt nhất, dưới 0,1 là mức chấp nhận được, từ 0,1-0,25 là mức cần cải thiện và trên 0,25 được xem là rất tệ.

Thang đo chỉ số CLS
Hướng cải thiện chỉ số CLS
Hạn chế hiển thị các phần từ, thành phần trên website bất chợt (đặc biệt là Ads)
Khi thiết kế trang web, bạn nên có những khoảng riêng cố định dành riêng cho các thành phần đó.
Ví dụ, nếu muốn đặt banner quảng cáo, vị trí thích hợp có thể là bên trái màn hình nơi quen thuộc với nhiều người dùng.
Tương tự, với content nên đặt lên trên cùng và không nên có các thành phần khác đè lên sau khi load (thường dùng để tăng trải nghiệm người dùng, ví dụ như bảng mục lục bài viết – Table of Content).
Đảm bảo các phần từ đã có một khoảng không gian được định sẵn
Việc này được giải quyết bằng code. Sử dụng “Set Size Attribute Dimension” cho các media, browser sẽ biết chính xác những thành phần này sẽ chiếm vị trí nào, đoạn nào trên page và sẽ không thay đổi các thành phần khác khi phần này load xong.
Cách để kiểm tra các chỉ số Core Web Vitals
Để kiểm tra các chỉ số Core Web Vitals trên website hay trên từng page riêng biệt, Google có khá nhiều tool với các chức năng và mục đích sử dụng khác nhau.
Google Page Speed Insight
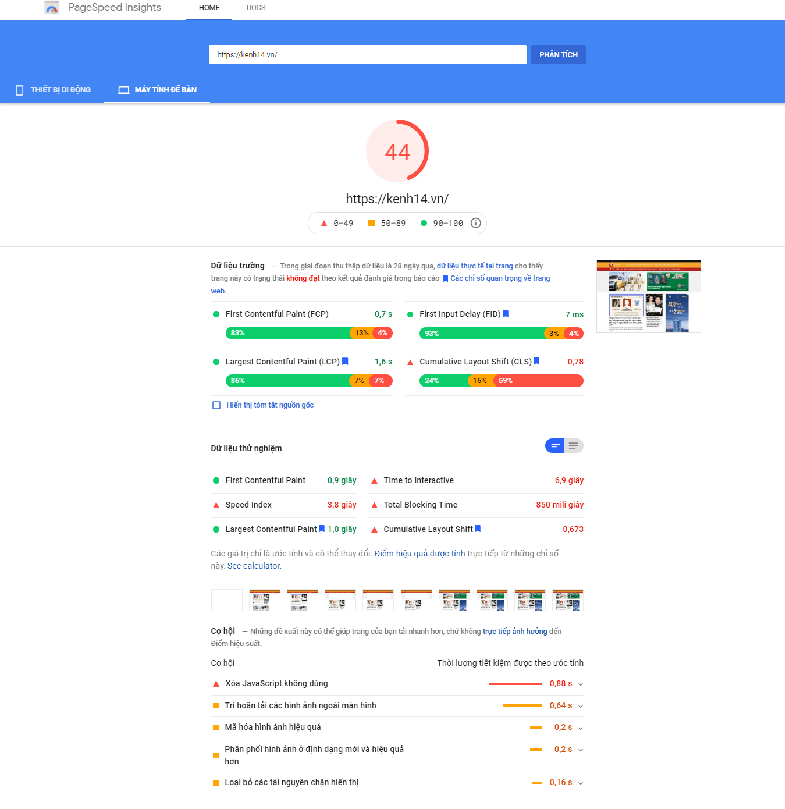
PageSpeed Insights là công cụ phổ biến và gần gũi nhất đối với cả các nhà quản lý lẫn người thực thi để kiểm tra chỉ số Core Web Vitals trên một trang. Công cụ này hoạt động trên cả môi trường thử nghiệm lẫn trong thực tế, để đưa ra các phân tích đánh giá trên mobile và desktop. Không chỉ dừng lại ở đo chỉ số, trang này sẽ đưa ra những phân tích cụ thể, cùng hướng dẫn chi tiết để Marketer có thể cải thiện.
Thống kê từ Google Page Speed Insight của kenh14.vn
Google Search Console
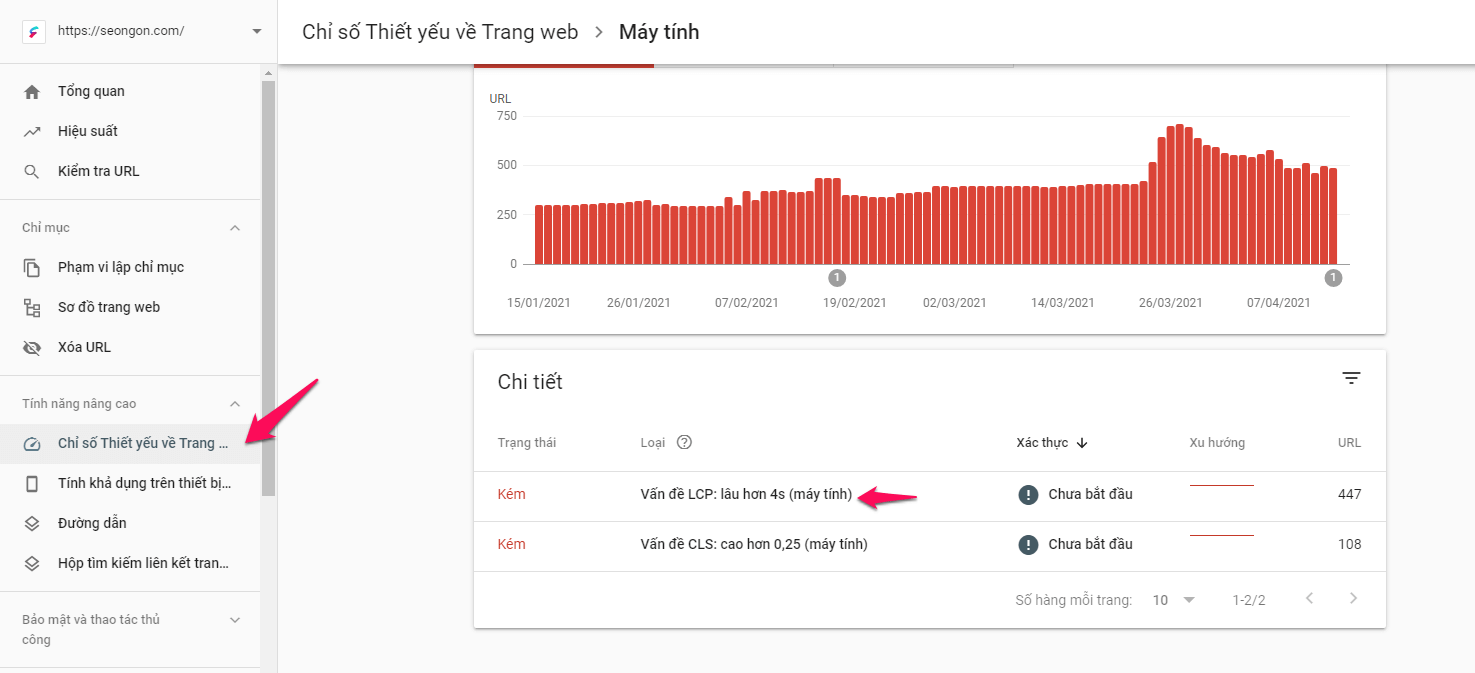
Ngoài công cụ trên, Marketer có thể trực tiếp sử dụng Google Search Console để biết các vấn đề cụ thể của một số URL. Các bước cụ thể để check chỉ số Core Web Vitals trong Google Search Console như sau:
- Bước 1: Truy cập vào Google Search Console
- Bước 2: Click vào “Chỉ số thiết yếu về Trang web” trong cột “Tính năng nâng cao”
- Bước 3: Nhấn vào “Báo cáo” trên mục “Máy tính” hoặc “Thiết bị di động”
- Bước 4: Check từng loại vấn đề để biết được một số URL đang gặp vấn đề

Hướng dẫn check các trang có chỉ số Core Web Vitals chưa tốt với Google Search Console
Lưu ý: Google Search Console không hiển thị tất cả các URL gặp vấn đề mà chỉ cho bạn số lượng. Tuy nhiên, dựa vào những URL được báo lỗi bạn cũng có thể định hình được vấn đề trên các trang còn lại.
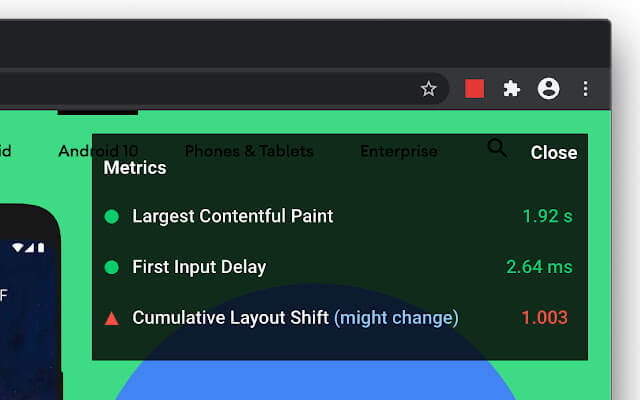
Sử dụng Add on Web Vitat (Chrome Extension)
Bạn có thể thuận tiện check các chỉ số này trên từng trang với Web Vital. Tiện lợi cho những bạn làm DEV đang trực tiếp xử lý các vấn đề này mà muốn check nhanh kết quả.

Add on Web Vitat
Các công cụ khác
Ngoài 3 công cụ phổ biến trên thì Google vẫn còn những công cụ khác hỗ trợ vấn đề này với nhiều tính năng chuyên sâu hơn (phù hợp với dân kỹ thuật).
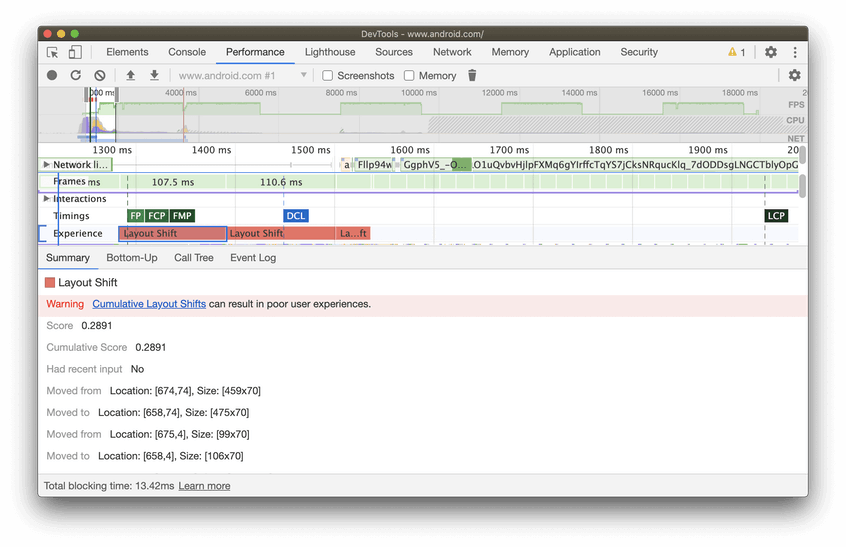
Chrome DevTools Performance panel: chính là phần f12 của trình duyệt Chrome, nếu click vào tab “Performance”, Marketer sẽ biết chính xác đến từng mili giây cho các thời điểm FCP, LCP hay biết được thời gian nào các phần từ bị dịch chuyển (CLS).

Chrome DevTools Performance panel
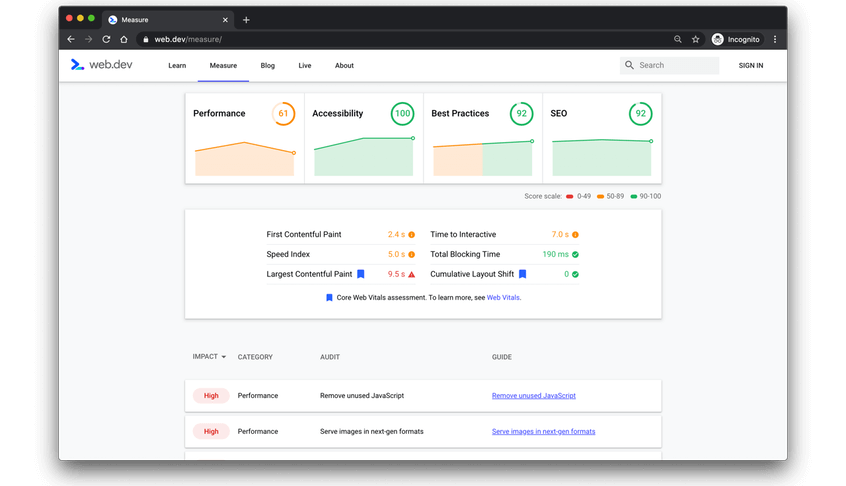
Web.dev/measure: cũng tương tự Page Speed Insight nhưng công cụ này chỉ đo lường được trên mobile (trong điều kiện thí nghiệm). Một lợi ích khác của công cụ này là cho biết quá trình tăng giảm các chỉ số theo thời gian cũng như chỉ số SEO.

Công cụ đo lường Core Web Vitals trên Web.dev
Doanh nghiệp, người làm SEO cần làm gì để theo kịp các yếu tố Core Web Vitals
Sau khi đã hiểu về Core Web Vitals và tầm quan trọng của nó, bước tiếp theo là tìm cách cải thiện bộ chỉ số này. Tuy nhiên, đây là rào cản về mặt kỹ thuật cho nhiều công ty và dự án. Vì để cải thiện, doanh nghiệp cần phải có Team Code Website.
Nếu sở hữu nguồn nhân lực riêng, doanh nghiệp có thể xem và làm theo những hướng dẫn dưới đây, Google đã cung cấp đầy đủ tài liệu cho những người làm web chuyên nghiệp:
Nếu doanh nghiệp chỉ có team SEO thì chỉ có thể tối ưu một phần theo những cách cơ bản đã đề cập ở trên, vì đa phần người làm SEO thì không chuyên sâu về code. Tuy nhiên, hiện nay có rất nhiều Freelancer, dịch vụ giúp doanh nghiệp khắc phục vấn đề này.
Lưu ý rằng, hãy trực tiếp đóng vai trò là người dùng website để kiểm tra công việc cuối cùng, vì quan trọng nhất vẫn là trải nghiệm người dùng. Không nhất thiết mọi chỉ số đều phải ở mức hoàn hảo, quan trọng là những tính năng hoạt động như mong muốn, tổng thể trải nghiệm đảm bảo thì website vẫn có thể lên top.
Core Web Vitals, bộ chỉ số đánh giá trải nghiệm của website chắc chắn sẽ là một update quan trọng của Google trong năm 2021 và là một phần không thể thiếu cho việc làm website chuẩn SEO những năm về sau.
Nếu đầu tư vào cải thiện các chỉ số này ngay từ hôm nay, doanh nghiệp sẽ không chỉ có lợi thế cạnh tranh về SEO, mà còn góp phần tăng tỷ lệ chuyển đổi trên website của mình.
* Nguồn: SEONGON